Wir benutzen sie überall und das nahezu in jeder Minute: Kleine abgepackte Anwendungen, oder kurz Apps (=Application engl. für Anwendung).
Seither gibt es für den Computer Anwendungen, mit denen der Benutzer bestimmte Aufgaben erledigen kann. Im Laufe der Zeit wandelten sich diese Anwendungen. Sowohl vom Erscheinungsbild, als auch von der Technik und der Benutzerführung. In den letzten Jahren tat sich einiges in der Welt der Apps (Besonders aus Sicht der Entwickler). Während es früher für jede Plattform eigentlich nur native Apps gab, ist die Auswahl für Entwickler heute etwas größer. In diesem Artikel erkläre ich euch was es mit diesen drei Varianten auf sich hat und was für Vor/Nachteile die App-Typen mit sich bringen.
Native Apps
Native App, das hört man immer wieder. Doch was ist das eigentlich? Eine App (Oder auch Bibliothek – Eine Sammlung von Programmcode für einen bestimmten Zweck), die in nativer Form vorliegt, ist quasi das absolute Heimspiel einer Plattform. Eine steht so als Programmcode zur Verfügung, dass dieser nicht mehr während der Laufzeit der App interpretiert werden muss. Ihr werdet gleich bei den weiteren Varianten sehen, dass sich bestimmte App-Typen auf mehrere Varianten überschneiden.
Vorteile
- Features einer Plattform können hier am besten verwendet werden.
- Die jew. Betriebssystem-Hersteller bieten eine große Anzahl an Beispiel-Apps für den Einstieg an.
Nachteile
- Für jede gewünschte Plattform muss eine App von Grund auf umgesetzt werden.
- Es ist natürlich Wissen für jede Plattform von Nöten.
Cross-Platform Apps
Cross-Platform Apps müssen eigentlich nicht erklärt werden, denn sie sind was der Name beschreibt: Apps, welche auf mehreren Plattformen laufen. Weiß man, dass die App auf mehreren Plattformen laufen soll, dann empfiehlt sich hier das Projekt als Cross-Platform aufzubauen.
Ich möchte euch an dieser Stelle einmal die drei größten Frameworks vorstellen:
Xamarin
Die komplette Geschichte von Xamarin werde ich nicht darlegen, es wäre für einen Artikel einfach zu viel 😉. Im Grunde basiert das Framework auf der Arbeit des Mono-Frameworks, welches seiner Zeit die Entwicklung und Ausführung von .NET-Anwendungen unter Linux (und später macOS) ermöglichen sollte. 2016 wurde dann Xamarin von Microsoft übernommen und stetig weiter entwickelt. Programmiert wird in C# und bei Bedarf in einer Version von XAML ( = eXtensible Application Markup Language) – Alternativ kann die Benutzeroberfläche auch direkt in C# geschrieben werden. Xamarin ist eins der wenigen Frameworks bei denen am Ende wirklich eine native App rauskommt. Doch wie macht das Xamarin, wenn eine native App doch eigentlich pro Plattform entwickelt werden muss? Xamarin nutzt hier den Vorteil von C# und des .NET-Frameworks (auf dem ja die Vorlage Mono aufbaut).
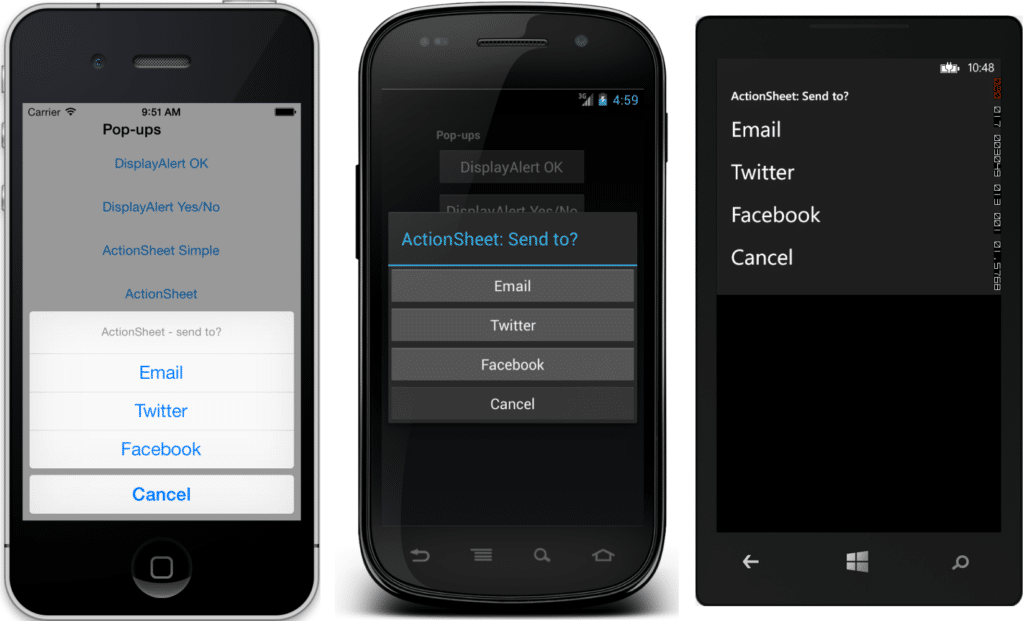
Xamarin besitzt einen einen Kern, der wirklich als Cross-Platform vorliegt und drumherum eine Sammlung von Bibliotheken, welche für die jeweiligen Plattformen nativ vorliegen. Ruft die App dann eine Methode des Betriebssystems auf (Beispielsweise ein einfaches Auswahlmenü), so wird das durch Xamarin in die native Bibliothek geleitet und dort dann ausgeführt. So zeigt die App bei 90% aller Fälle die nativen UI-Komponenten des Betriebssystems an. Dieser Part nennt sich Xamarin.Forms.
Wie erstellt der Xamarin-Compiler nun eine native App?
Je nach Plattform erzeugt der Compiler nativen Code (Beispielsweise iOS und macOS). Für Android hingegen erzeugt der Compiler ähnlich wie bei .NET einen Zwischencode, der zur Laufzeit ausgeführt wird. Im Endeffekt ruft die App aber immer die nativen Betriebssystem-Methoden auf.
Man kann übrigens Xamarin auch verwenden, obwohl man nur eine einzige Plattform unterstützen möchte. Mit Xamarin.iOS bzw. Xamarin.Android kann man mit C# dennoch eine native App erzeugen.
Vorteil
- Mit einer Programmiersprache erreicht man quasi jede Plattform.
- Es wird eine native App erzeugt.
- Sämtliche Features des Betriebssystems lassen sich in der App verwenden
Nachteile
- Bei der Optik ist man an die Optik des jew. Betriebssystems gebunden. Möchte man eigene Optiken abseits der Betriebssystem-Richtlinien, muss man mehr Zeit investieren.
Ionic
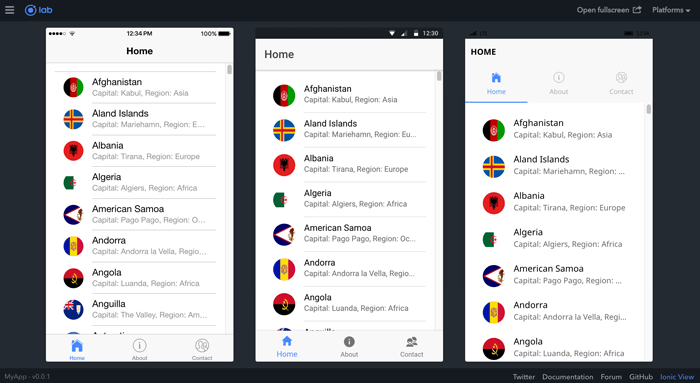
Im Gegensatz zu Xamarin basiert eine Ionic-App auf HTML, CSS und JavaScript (Programmiert wird in Microsoft’s TypeScript, welche vom Compiler in JavaScript übersetzt wird). Eine Website also? Nicht ganz. Der Kern basiert auf Apache Cordova, welches wiederum auf Node.js aufsetzt. Außerdem ist die Reichweite stark begrenzt, die wichtigsten Plattformen Android und iOS werden allerdings unterstützt. Windows (UWP) wird zwar technisch auch unterstützt, allerdings ist die Optik je nach Version des Frameworks eher mangelhaft. Die Ausführung unter Windows ist auch sehr schwach und träge. Damit kommen wir auch direkt zum technischen Kern.
Wie bereits beschrieben besteht der Kern auf allen Plattformen aus einer App die mit Cordova geschrieben ist. Der normale Ionic-Entwickler bekommt davon aber nichts mit. Cordova arbeitet quasi wie ein kleiner Web-Server. Dieser lädt die Ionic-App als HTML, CSS und JavaScript wie eine gewöhnliche Website in ein Browserfenster, welches für den Benutzer unsichtbar ist. Dieser sieht wirklich nur die App. Das was man zusehen bekommt ist also nirgends eine native UI-Komponente des Betriebssystems sondern nur zum Beispiel ein Button der mit CSS so aussieht als würde es Android bzw. iOS sein. Ändert sich mit einer neuen Betriebssystem-Version dann die komplette Optik bleibt die App natürlich in der Vergangenheit hängen. Bei Xamarin hingegen wäre das nicht der Fall, da dort ja die native UI aufgerufen wird.
Das Browser-Problem
Durch die Verwendung eines Browsers (Denn mehr ist das ja eigentlich nicht) ergibt sich aber ein Problem, welches Desktop-Benutzer aus Browsern bestimmt nur zu gut kennen. Verschiedene Browser auf verschiedenen Plattformen und in verschiedenen Versionen sind bei der Unterstützung von CSS (und besonders seiner Eigenschaften) nicht immer auf dem selben Stand.
Besonders die hübschen neuen Effekte, wie zum Beispiel der Blur-Effekt wird von einem Bruchteil der Browser unterstützt. Dementsprechend kann die App auf verschiedenen Geräten unterschiedlich aussehen. Aus Entwicklersicht gibt es da kaum eine Möglichkeit etwas gegen zu tun (Außer auf entsprechende Eigenschaften von CSS zu verzichten).
Ionic besitzt eine weitere Abgrenzung: Es können keine App-Erweiterungen für z.B. Smartwatch, TV, etc. entwickelt werden. Man ist auf Smartphones und Tablets beschränkt. Wenn das aber reicht gibt es da keine Probleme.
Dennoch lohnt es sich eventuell auf Ionic zu setzen: Möchte man eh nur Android und iOS erreichen und (meine persönliche Meinung) verwendet in der App viele Web-Inhalte (zum Beispiel eine App für Blogs, etc.) wäre Ionic die bessere Wahl.
Ein kleiner Hinweis: Die neue WindowsUnited-App für Android und iOS, an welcher ich aktuell sitze, basiert auch auf Ionic 😉.
Vorteile
- Eine App lässt sich vergleichsweise schnell umsetzen.
- Die Optik kann dank CSS sehr individuell angepasst werden.
- Bei Bedarf kann auch eine Progressive Web App erstellt werden, welche dann direkt aus dem Browser aufgerufen wird.
Nachteile
- Starke Abhängigkeit der Browser-Entwicklung auf den jew. Plattformen (und Versionen).
- Es kommt keine native App als Ergebnis heraus sondern nur eine Website, welche als App designed ist.
- Native Funktionen sind nur über Cordova-Plugins möglich, die größtenteils durch die Community entwickelt werden. Daher kann es schonmal vorkommen, dass nach einem Update bestimmte Plugins nicht mehr laufen.
React (Native)
React wird von Facebook entwickelt und richtet sich eigentlich an Websites. Daher wird auch hier JavaScript als Programmiersprache verwendet. Für Native Apps bietet sich React Native an, welches auf React aufbaut. Am Ende unterscheidet sich React Native kaum von Ionic, nur die Umsetzung erfolgt natürlich etwas anders.
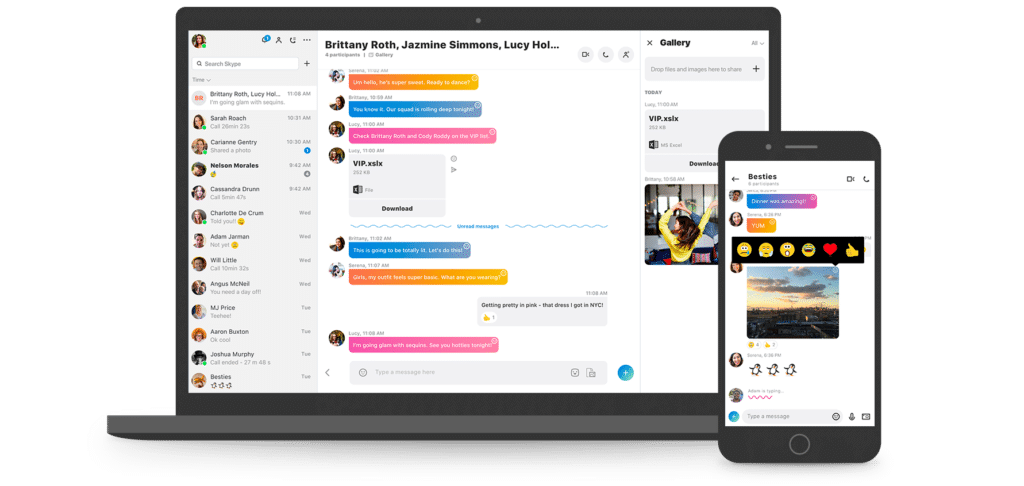
Viele Apps basieren bereits auf dem Framework. Vor einiger Zeit berichteten wir zum Beispiel, wie der Messenger Skype von einer reinen UWP-App zu einer React-App wurde.
Web Apps (Progressive Web Apps)
Wie der Name schon sagt, läuft eine solche App nicht lokal auf dem Gerät sondern im Browser. Je nachdem wie weit der Entwickler des Betriebssystems mit der Umsetzung von PWAs ist (Das gesamte Format ist noch recht jung), kann die App zum Teil lokal gespeichert werden, wird aber immer noch im Browser ausgeführt. Die Browser (Allen voran Google’s Chrome) bietet immer mehr Möglichkeiten Funktionen des Gerätes und des Betriebssystems zu verwenden, eine PWA kann wahrscheinlich diese aber dann unter iOS nicht ausführen. Apple hinkt da aktuell sehr hinterher.
Vorteile
- Man spart sich die Umwege von Prüfung und Veröffentlichung in den App-Stores. Das kann aber auch ein Nachteil sein, da viele Benutzer eine offizielle App im Store suchen.
- Entwickler können quasi aus jeder Website mit wenig Aufwand eine PWA erstellen.
Nachteile
- Durch die Faulheit mancher Entwickler (Man muss es so leider nennen) sind viele PWA’s wirlich einfach nur Websites und verdienen es eigentlich nicht, App im Namen tragen zu dürfen. Auf lange Sicht kann das den PWA’s generell schaden. Denn wenn sich im Kopf der Benutzer festgebrannt, dass eine PWA eigentlich nur eine Website ist bringt es dem geringen Teil ansehnlicher PWA’s nichts.
Hybrid Apps
Wir hatten jetzt schon verschiedene Typen, dessen Apps sich in vielen Belangen in den Bereichen überdecken. Hybrid-Apps sind da nicht anders. Im Grund treffen hier einfach nur im Rahmen der Cross-Platform Apps die Bereiche von Web und Nativ aufeinander. Bestes Beispiel sind hier wieder Ionic und React-Native. Die eigentliche App ist definitv eine Web-Anwendung läuft aber in einer nativen Schale und kann durch diese Schale auch auf native Komponenten des Betriebssystems zugreifen.
Ich konnte hier die vielen Typen nur an der Oberfläche etwas ankratzen. Mit Sicherheit habe ich das ein oder andere ausgelassen. Ansonsten wäre es einfach viel zu viel. Wenn euch ein besimmter Typ mehr interessiert, dann lasst es mich in den Kommentaren wissen 😉. Ich hoffe ich konnte euch damit einen guten Einblick in die Welt der Apps geben.













Auch zu erwähnen ist die Cross plattform KONY. Laut Gardner der Marktführer. Javascript als Plattform übergreifende Sprache allerdings will man dritt Software verbauen, dann muss man sich in Java(Android) und ObjectivC (IOS) auskennen und eine Brücke zu seinem Javascript Code bauen. Fürchterlich umständlich. MS wird leider nur halbherzig unterstützt. Wenn man Support braucht, dann macht man das am besten über das Forum. Anrufen bringt nichts, man versteht nur sehr schwer das indische English, wenn man nicht sowieso ein nativspeaker ist. Support ist auch von von Plattform zu Plattform unterschiedlich, wenn man erwartet das ein Verhalten auf allen Plattform gleich sein… Weiterlesen »
Von Kony habe ich bisher nicht mal was gehört 😨. Aber Marktführer, naja. In was denn? Marktführer aller Cross-Platform Apps (Bzw als Framework) kann ich mir beim betsen Willen nicht vorstellen. Wenn ich da Werte (Die hatte aus verschiedenen Quellen im Juli rausgesucht) übereinander lege, dann ist Xamarin Top 1, danach Ionic und Reactive.
Ich vorher auch nicht, aber Du musst mal bei Gardener schauen, da ist KONY an der Spitze. Aber, auch die kann man kaufen. Fakt ist, das KONY einer der ersten ist die eine CrossPlattform Lösung angeboten hat und sehr guten Vertrieb bewiesen hat. Eine Lizenz bekommt man nicht unter 3 Jahren. Wir lassen unsere auslaufen. Zu teuer. Was den KONY’s aber richtig ärgert ist, das wenn man sie sucht bei Google, dann findet man an erster Stelle den Massenmörder aus dem Kongo. https://www.kony.com/
P.S: Die heissen nicht Gardener, sondern Gartner, Sorry. Hier der Link https://mspoweruser.com/microsoft-recognized-as-a-leader-in-the-gartner-magic-quadrant-for-mobile-app-dev-platforms/
Ich bin ein absoluter Xamarin Fan, konnte aber keinen davon überzeugen. Selbst nicht mit dem Kosten Trick. Man kann sich eine Mannschaft mit .NET Spezialisten anstellen und muss nicht auf verschiedenen Hochzeiten tanzen…. schade. Jetzt haben wir eine Externe Firma angestellt die das für uns macht, in zwei verschiedenen Sprachen JAVA und ObjectivC… OMG und MS ist wieder aussen vor
Und hier auf deren eigenen Seite http://forms.kony.com/gartner-mq-madp-en-ar_asset.html
Mein Favorit sind klar die PWAs. Mal sehen, ob diese Form der „App“ sich durchsetzen wird. Die Vorteile liegen klar auf der Hand und mit steigendem Funktionsumfang werden diese auch immer mehr. Aber wie geschrieben wurde, die Entwickler haben es in der Hand, es zu forcieren oder zu zerstören.
Vielen Dank für den Artikel! Sehr verständlich geschrieben und hat die Entscheidung auf jeden Fall erleichter 🙂