Die aktuell beste Browser-Basis für die App-Zukunft „Progressive Web App – PWA“ ist zweifelsohne Chromium – Mit Sicherheit auch deswegen, weil gerade Google die Web-Technologien in diesem Bereich weiter voranbringt und das Chromium-Team (zu dem seit einem knappen Jahr auch Microsoft indirekt gehört) viele der vom W3C beschlossenen Web-Standards mehr oder weniger Zeitnah umsetzt. Das W3C (World Wide Web Consortium) ist die Organisation hinter einem Großteil aller Web-Standards, wie zum Beispiel HTML, CSS und JavaScript.
Ein essentieller Teil von PWA-Features sind Technologien, mit denen eine Web-App ähnlich wie bei einer nativen App zum Beispiel direkt auf Dokumente auf der lokalen Festplatte und auf andere API’s zugreifen kann (Geräte-Sensoren wie GPS und Gyroskop, Kamera und Mikrofon aber auch Betriebssystem-Spezifische wie Beispielsweise Windows Hello oder Apple Pay). Auf einen Großteil kann der Browser (Nach einer Freigabe durch den Nutzer) bereits zugreifen – So funktioniert Skype bereits im Internet inklusive Sprach,- und Bildübertragung und der Nutzer kann so die Videotelefonie mit einem Bekannten verwenden ohne eine App installieren zu müssen. Bei dem Zugriff auf den lokalen Speicher sieht es anders aus. Hier ist es verständlicherweise deutlich schwieriger aufgrund des hohen Sicherheitsrisikos.
Seit dem Einstieg Microsoft’s in die Chromium-Entwicklung brachte man bereits einige Verbesserungen für Chromium-Browser bei. Eine weitere nicht unerhebliche wird sich demnächst wohl dazu gesellen. In dem neuesten Canary-Build (Version 80.0.344.0) wurde ein Eintrag „Web App Identity Proxy“ gefunden. Aktuell konnte man allerdings noch keine Änderung im Browser feststellen. Wir werden uns daher noch etwas in Geduld üben müssen, bis wir erfahren was genau Microsoft da ins Spiel bringt.
Enables installed web apps tob e created with modern Windows application identity for better integration with the Windows shell.
Ermöglicht installierten Webanwendungen (PWA’s), die mit der modern Windows Application Identity erstellt wurden, eine bessere Integration mit der Windows-Shell zu ermöglichen.
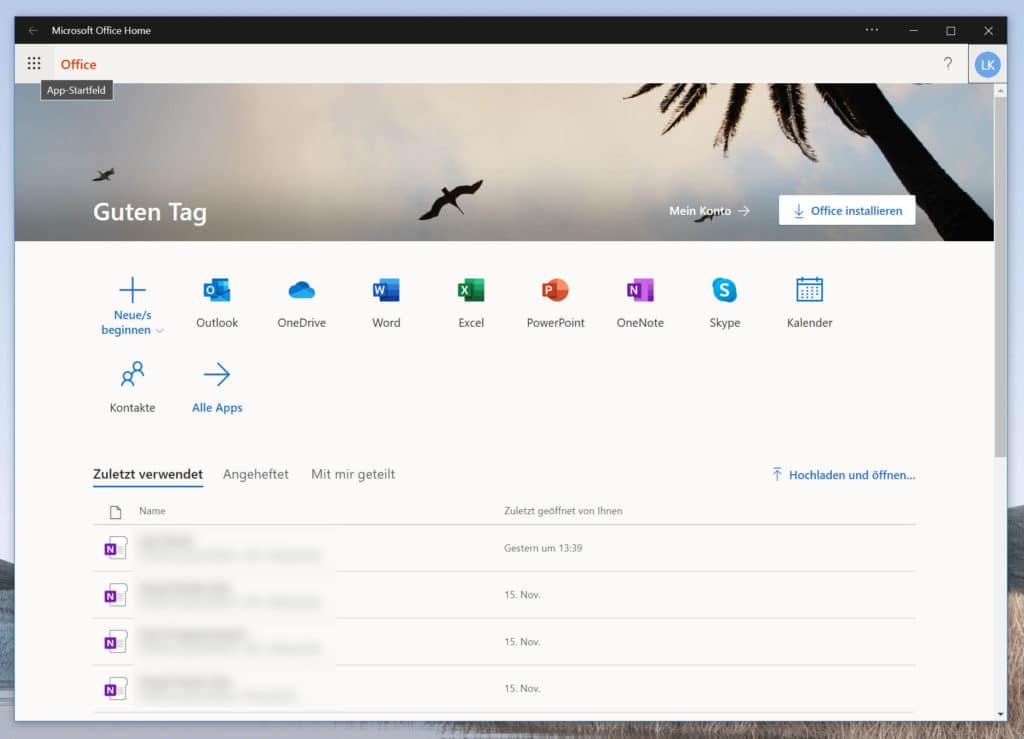
Wie genau kann das Ergebnis aussehen? Ein Teil bezieht sich mit Sicherheit auf den App-Frame also das Fenster in welchem die Web-App läuft. Wie man auf dem Office-Screenshot sieht fügt sich dieser aktuell noch nicht so ganz ins Bild ein, weder in die App noch in Betriebssystem. Denkbar wäre hier eine Anpassung an die Fenster-Rahmen des Windows Fenster-Managers (Wie man ihn z.B. beim Datei-Explorer sieht). Darüber hinaus könnte Microsoft PWA-Apps die Möglichkeit geben sich designtechnisch mehr ins Bild des Betriebssystems einzufügen, zum Beispiel mit einem Acrylic-Hintergrund (Der Milchglas-Effekt von Windows 10) wie man ihn gerne bei nativen UWP-Apps im Fluent-Design sieht. Aber auch der Zugriff auf Windows-spezifische API’s wie zum Beispiel die Taskbar-Features (JumpLists, Fortschritt hinter dem App-Icon, Status-Icon, etc.) könnten gemeint sein.
via mspoweruser