Willkommen zum vierten Teil unserer neuen Serie, die Programmieranfängern einen Einstieg in Windows App Studio bieten soll. Da die Artikel aufeinander aufbauen, sollten Neueinsteiger unbedingt vorher den ersten, zweiten, und dritten Teil der Reihe gelesen haben.
Im vierten und letzten Teil unserer kleinen Serie zur App-Erstellung mit Windows App Studio wollen wir unsere App noch mit einem LiveTile aufpeppen (das macht richtig Eindruck 😉 ) und die fertige App in den Windows Store übertragen. Beginnen wir mit dem LiveTile.
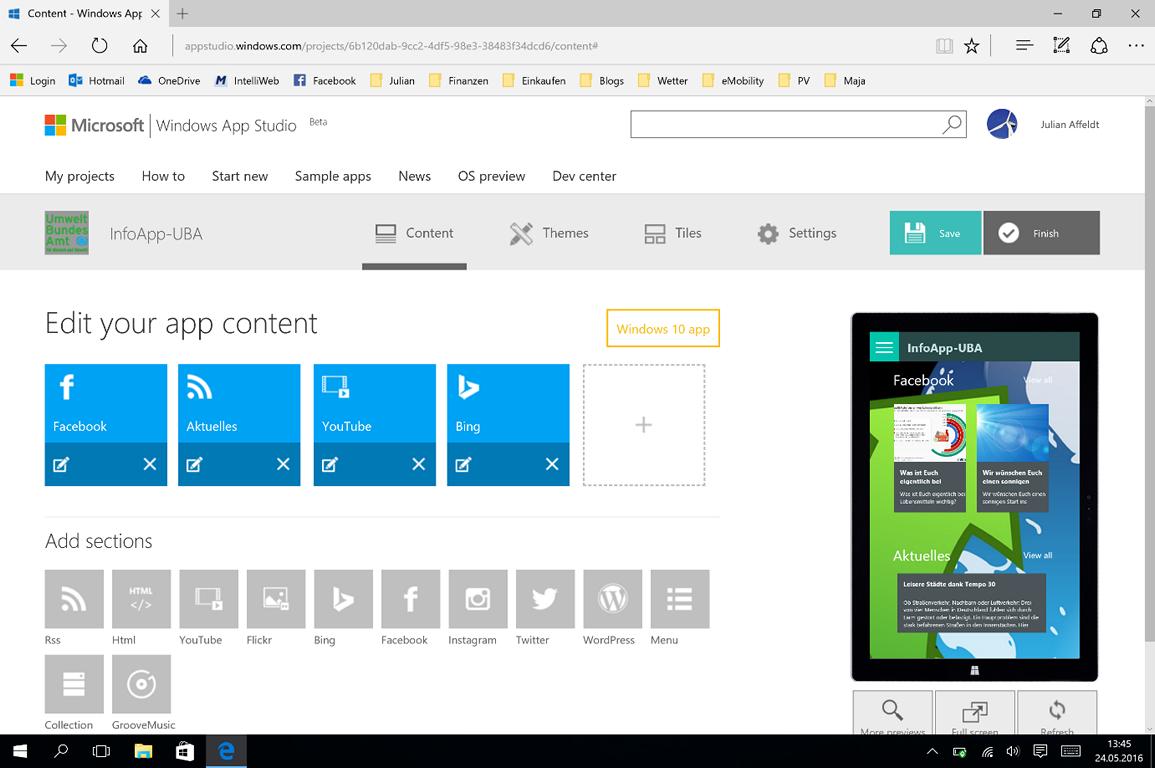
LiveTiles sind sicher einer der Höhepunkte von WindowsPhones, daher macht es sich gut, wenn auch unsere kleine App ein solches LiveTile bekommt, in dem auf dem Startscreen dann aktuelle Bilder oder Nachrichten angezeigt werden. Im App Studio kann man alle benötigten Einstellungen dazu vornehmen. Zuvor habe ich unserer App noch eine Facebook-Section hinzugefügt und die Reihenfolge der nun vier Sections etwas umgestellt.
Die Facebook-Section steht nun vorne und ich wähle oben den Reiter Tiles. Im nächsten Fenster wähle ich Live, Dynamic, als Section „Facebook“ und dann noch Peek. Mit den verschiedenen Einstellungen kann man spielen. Peek finde ich am besten, da sich damit später auf dem Startscreen am meisten tut (Bilder und Texte wechseln sich ab). Sehr schick sieht es auch aus, wenn ihr die Facebook-Section als Karussell auf dem Startscreen anzeigen lasst!
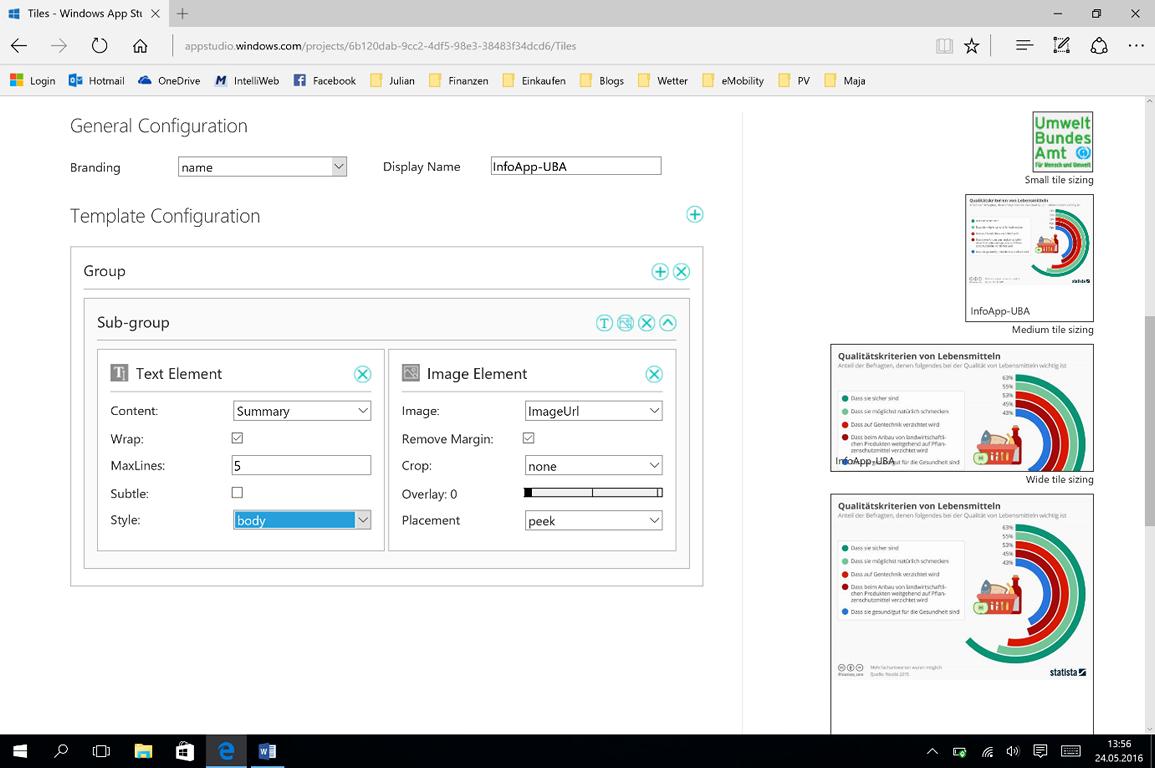
Als nächstes müssen wir App Studio mitteilen, was genau im LiveTile angezeigt werden soll. Facebook-Content eignet sich gut, weil dieser Content häufig aktualisiert wird und fast immer mit Bildern und Texten versehen ist. Unter Branding könnt ihr name auswählen und bei Display Name tragt ihr den gewünschten App-Titel ein. So zeigt das Tile später immer auch den Namen der App an. Tipp: Die Hintergrundfarbe der Tiles stellt ihr dort ein, wo man auch das App-Icon hochgeladen hat. Auch ein transparenter Hintergrund ist möglich.
Die Template Configuration gestattet es nun, den angezeigten Content auszuwählen, hier ein Beispiel für Text und Bilder:
Probiert mit den Einstellungen doch ruhig etwas herum, in der Vorschau links kann alles in Echtzeit kontrolliert werden. Fertig? Ok, dann oben wieder Save anklicken!
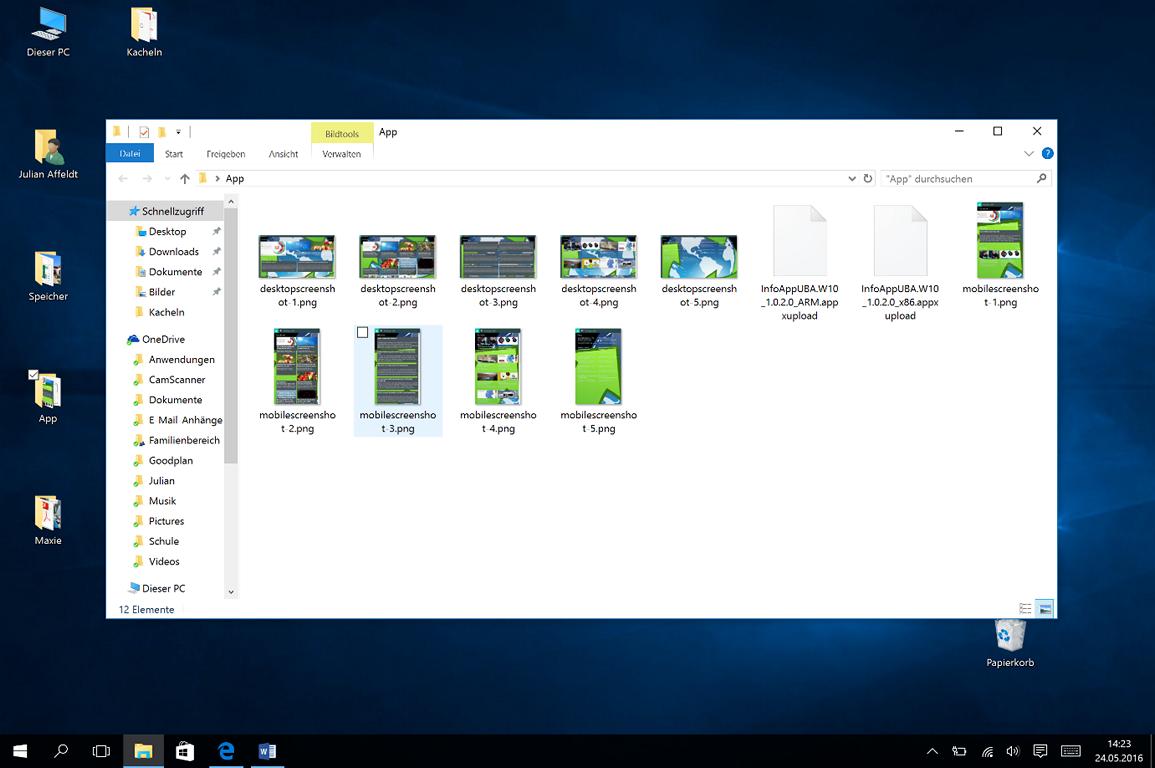
Nun ist es erneut Zeit, die App generieren zu lassen. Diesmal könnt Ihr aber nicht nur das Installable Package, sondern auch das Publish Package erstellen lassen. In dem befinden sich dann die eigentlichen Apps (x86- und ARM-Paket) für Desktop und Mobile, sowie automatisch generierte Screenshots für den Store. Nach dem Download der Dateien speichert ihr diese am besten in einem leeren Ordner. Im Store müssen wir gleich darauf zugreifen.
Fertig? Dann öffnet bitte im Browser das Dev Center und meldet euch dort an. Wer die App nicht im Store veröffentlichen will, kann, muss aber nicht weiterlesen.
Während die Apps generiert werden, habt ihr Zeit, die alte Version vom Handy zu deinstallieren. Und ihr solltet unbedingt alles auf dem Handy nochmal alles prüfen, z.B. die Farbgestaltung, damit auch alles gut lesbar und stimmig ist.
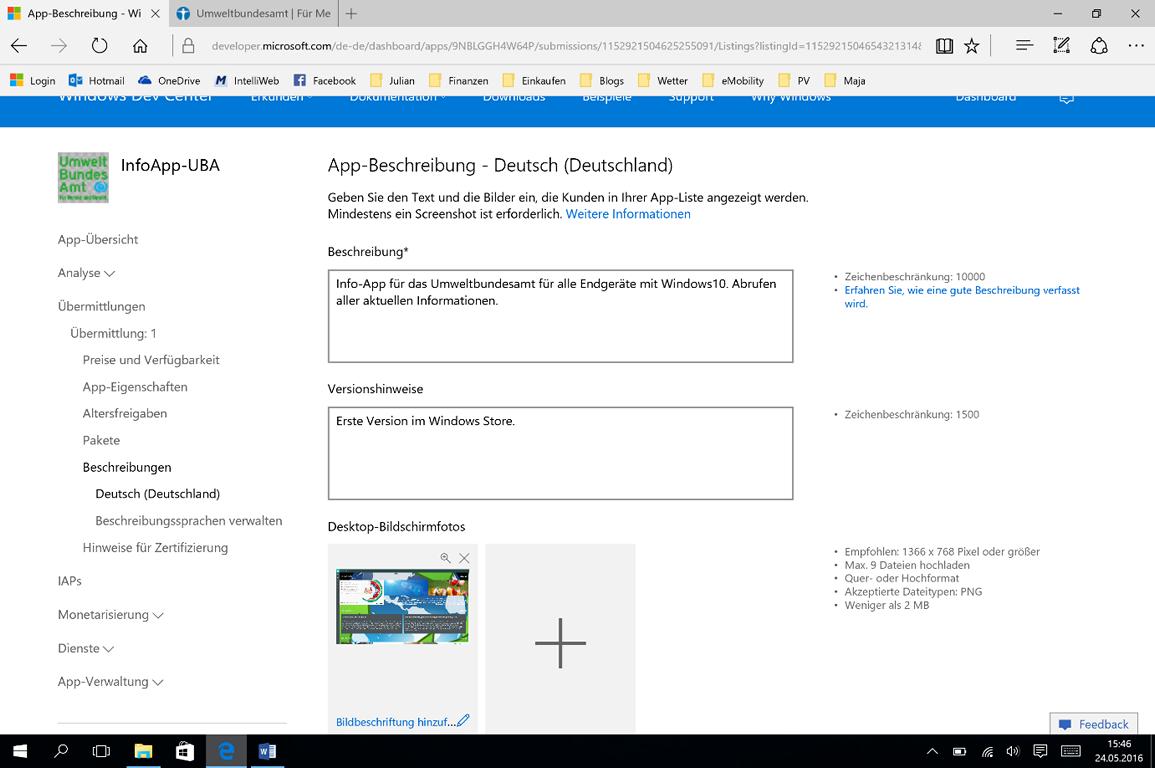
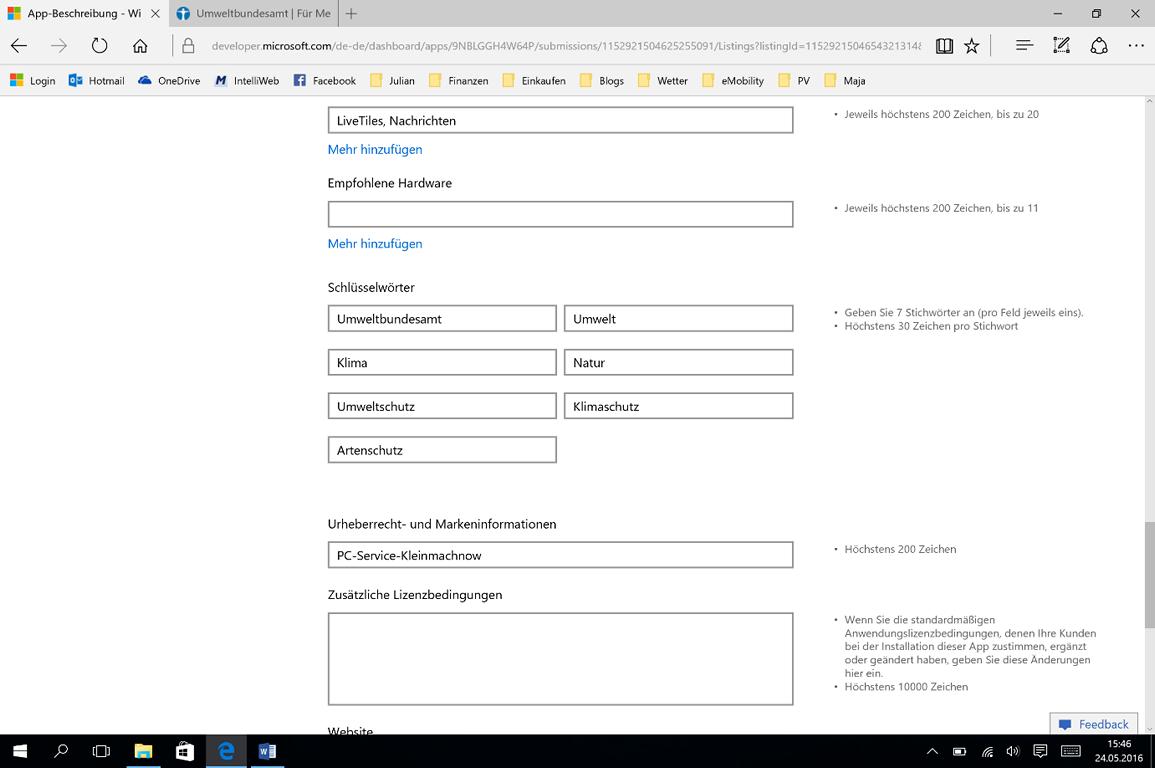
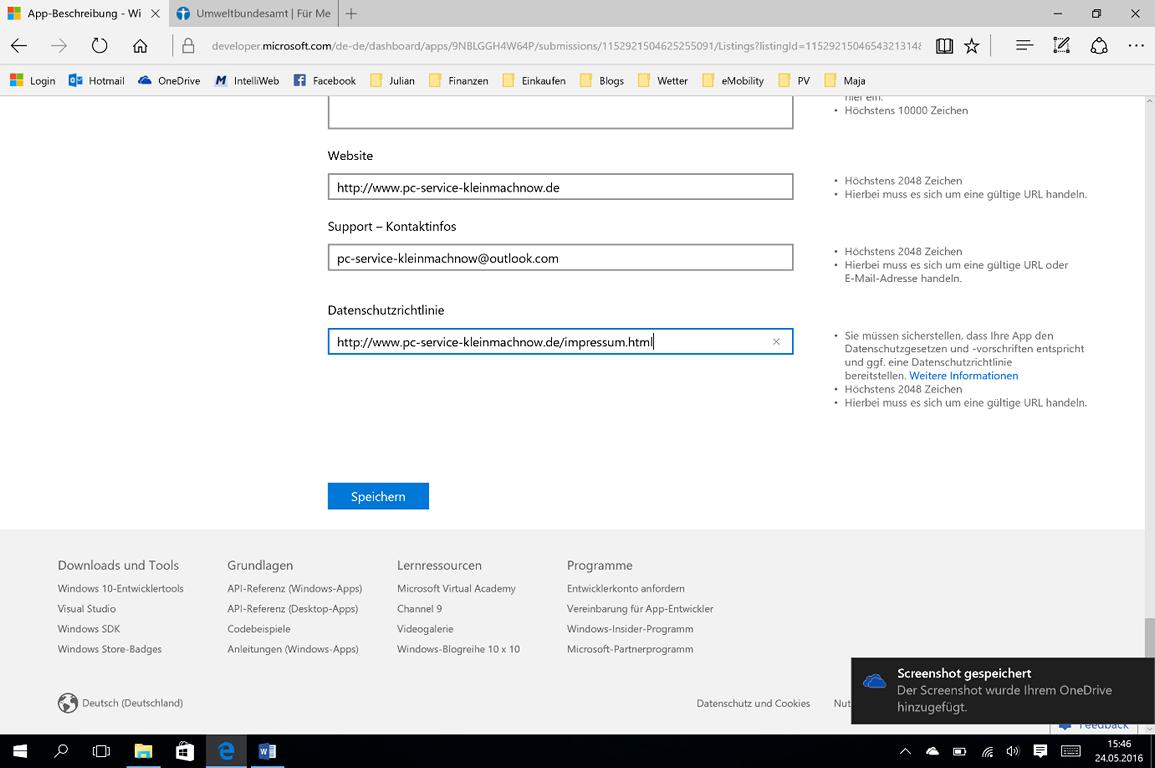
Nach der Anmeldung im Dev Center wählt öffnet ihr das Dashboard und klickt auf die angemeldete App, anschließend auf Übermittlung starten. An dieser Stelle beginnt das Ausfüllen der einzelnen Formularpunkte wie Preis, Eigenschaften etc. Ganz wichtig ist der Punkt Beschreibung; hier gebt ihr die App-Beschreibung und die zur App gehörenden Suchbegriffe ein. Die Screenshots findet ihr bei den generierten Dateien. Für die rechtlichen Hinweise solltet ihr ggf. auf eine existierende Webseite verlinken können. Die ganzen unterschiedlichen Icons kann man weglassen oder nachträglich hochladen. Sie dienen der automatischen Bewerbung Eurer App im Store.
Im Bereich Pakete ladet ihr das x86- und das ARM-Paket hoch, die vorher generiert wurden. Nach dem Hochladen werden die Pakete analysiert und auf Stimmigkeit geprüft (Name, Herausgeber usw.).
Der letzte Punkt, Hinweise zur Zertifizierung, kann frei gelassen werden. So, das war´s. Jetzt nur noch auf An Store übermitteln klicken. Die Prüfung und Einstellung der App in den Store dauert rund 16 Stunden. Ihr werdet per Mail informiert. Und wenn ihr das lest, ist auch unsere kleine Info-App zum Umweltbundesamt (hoffentlich) im Windows Store verfügbar.
So, ich hoffe, Ihr hattet ein wenig Freude und Spaß an diesem Mini-Workshop, das Interesse am Entwickeln von Apps für unsere Plattform scheint ja sehr groß zu sein. Natürlich konnte ich hier nicht auf alle Features von App Studio eingehen, probiert euch aus. Ich habe schon ein paar Mal mit dem Support gemailt und jedes mal sehr schnell Antwort bekommen. App Studio wird weiter entwickelt und Stück für Stück um neue Funktionen erweitert. Mir fehlen am meisten Funktionen für Push-Nachrichten und eine Kalender-Einbindung.
Bis bald! Im nächsten Mini-Workshop geht es dann um eigene Kacheln für das Microsoft Band 2…


![[Neue Serie] Auf dem Weg zur eigenen App – Teil 1: Los geht´s!](https://windowsunited.de/wp-content/uploads/sites/3/2016/05/K1024_Banner.jpg)













Ich hab bei.mir ein problem Ich will von einem youtube kanal einerseits die videos anzeigen lassen was auch geht Und andererseits alle playlisten anzeigen lassen aber das funktioniert nicht so ganz Können nicht geladen werden oder so steht da immer
Wie heißt Euere App genau. Könnt Ihr den Link zum Shop bitte nachtragen? Ich will mich damit mal befassen. Wenn’s gut ausschaut bin ich motiviert. ?
Sie heißt „InfoApp-UBA“
Sieht nicht unfassbar schön aus aber mMn allemal für eine App, bei der man nichts programmiert hat.
Danke Euch! Habe die App jetzt und etwas mehr Metro Look dürfte sie schon haben. Kann man Kacheln anlegen, die dann verlinken?
InfoApp-UBA https://www.microsoft.com/store/apps/9nblggh4w64p
Also bei mir (Lumia 640) stürzt die app leider immer wieder ab, was mich in meiner meinung bekräftigt das apps programmiert und nicht zusammen geklickt werden sollten. Dennoch, ein schöner workshop und am ende braucht der store nichts mehr als mehr apps 🙂
Hey eine kurze Frage: wieviel Mehraufwand wäre es 3D Content einzubinden? Ich möchte einfach ein drehbares 3D Objekt platzieren, mit der Möglichkeit Teile davon ein und auszublenden.
Das geht wohl zu weit für das Windows App studio, aber gibt es evtl. andere wysiwyg Alternativen?
Danke 🙂