Willkommen zum dritten Teil unserer neuen Serie, die Programmieranfängern einen Einstieg in Windows App Studio bieten soll. Da die Artikel aufeinander aufbauen, sollten Neueinsteiger unbedingt vorher den ersten und zweiten Teil der Reihe gelesen haben.
Die App vervollständigen
Das Hinzufügen von Rss-Feeds zu unserer App war der erste Schritt Content zu generieren, der später in der fertigen App abgerufen werden kann. Ebenso einfach kann man z.B. Suchergebnisse von Bing hinzufügen. Dazu wählt man Bing als nächste Section aus, vergibt einen Namen für die Section, wählt das betreffende Land aus (hier: Germany) und gibt den gewünschten Suchbegriff (z.B. Umweltbundesamt) ein. Anschließend Confirm und Save. Schon erscheint der nächste Bereich in der Vorschau. Hier kann es sinnvoll sein, dem Bereich eine Hintergrundfarbe zu geben oder nur in das Menü aufzunehmen, so das dieser auf dem Homescreen der App nicht angezeigt wird. All diese Einstellungen kann man im Config-Bereich der Section vornehmen.
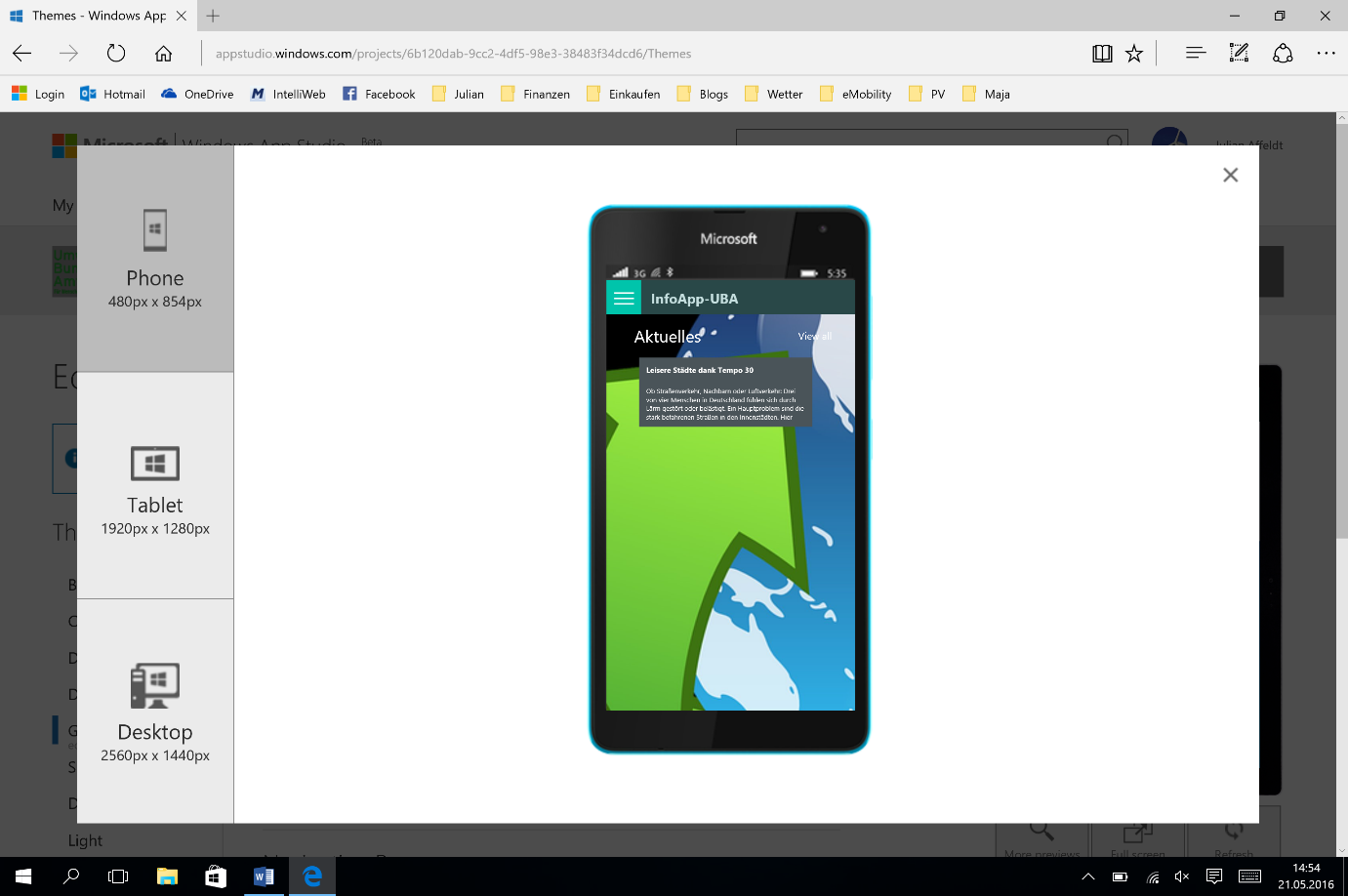
Soll generell ein Hintergrundbild angezeigt werden, stellt ihr das im Bereich Themes ein – auch hier sind die Rechte der jeweiligen Bildinhaber zu beachten. Aber auch die Lesbarkeit, denn die leidet schnell unter Hintergrundbildern. Hier gilt es, wie auch bei den verwendeten Farben, zu experimentieren, bis man das optimale Ergebnis gefunden hat. Im Microsoft App Studio könnt ihr unter More previews auch die Ansichten auf dem Smartphone, dem Tablet und dem Desktop testen.
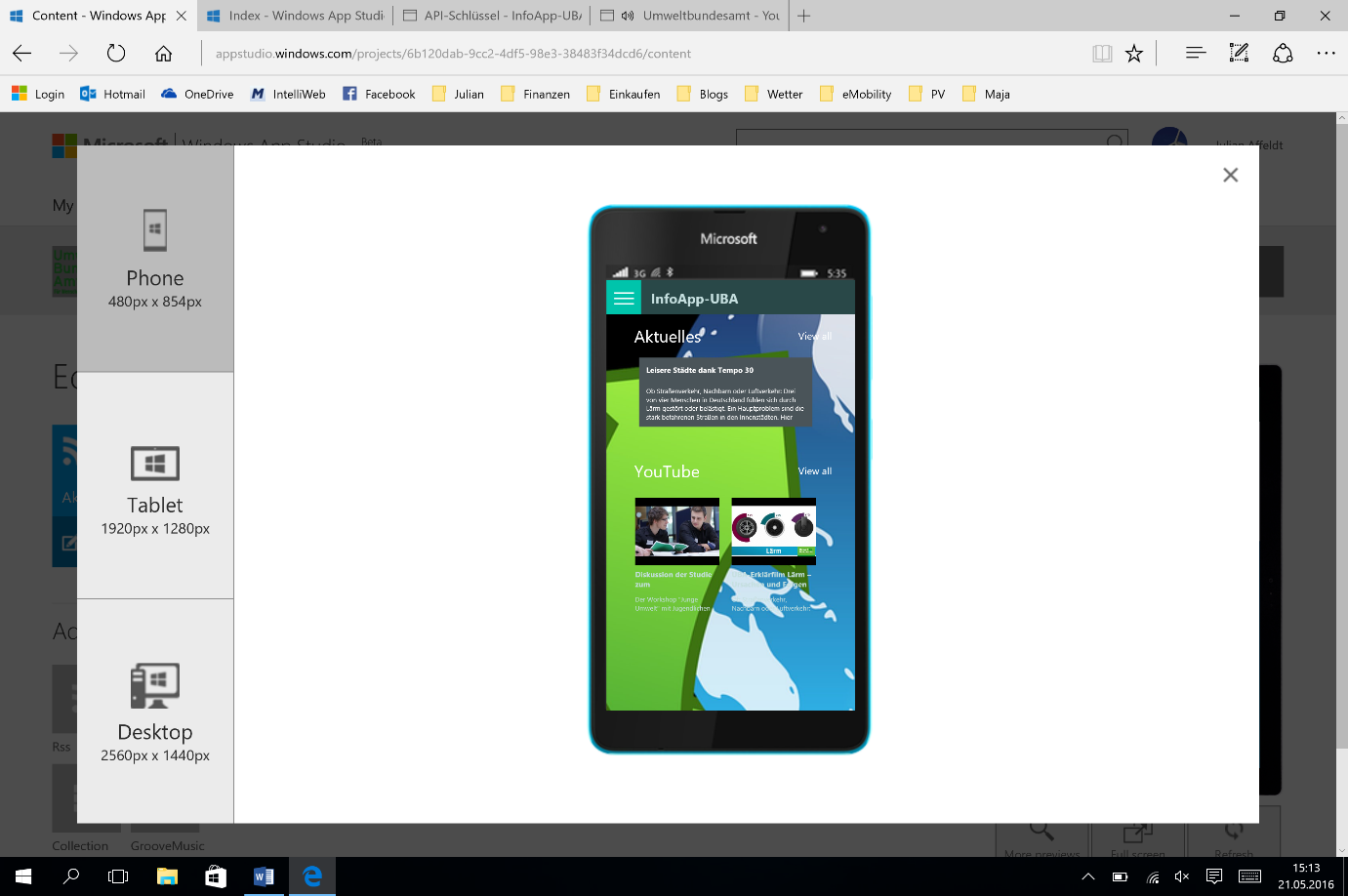
Im nächsten Schritt wollen wir einen komplexeren Content hinzufügen: Videomaterial aus YouTube. Dazu wählen wir als nächste Section YouTube aus; um dies zu realisieren, müssen spezielle Zugangsdaten generiert werden und ihr solltet dazu einen eigenen YouTube-Account bzw. Google-Account haben, denn die App wird sich später sozusagen damit bei YouTube identifizieren und den Content in die App holen. Klickt auf Create new API Key und dann auf Create and maintain YouTube API Key, nun werdet ihr zur Google API Console geleitet, wo ihr euch mit eurem Account anmeldet.
Dort angekommen klickt ihr auf Projekt erstellen und gebt dem Kind einen Namen, der am besten zu eurem Projekt passt. In meinem Fall wähle ich InfoApp-UBA. Nach ein paar Sekunden (warten!) öffnet sich die Übersicht des Google API Managers, dort wählt ihr YouTube Data API. Nun könnt ihr langsam erahnen, wie z.B. YouTube-Drittanbieter-Apps funktionieren. Auch diese greifen so auf Content zu und verwenden ihn in einer eigenen Benutzerumgebung.
Im folgenden Schritt werden die Zugangsdaten für Eure App erstellt; dazu Aktivieren wählen und Zu den Anmeldedaten. Im ersten Absatz klickt ihr auf den Link API-Schlüssel und wählt Browser-Schlüssel und vergebt erneut einen Namen für diesen Schlüssel. Im nächsten Fenster wird euch der API-Schlüssel angezeigt, diese markieren und kopieren.
Kehrt nun zum vorherigen Tab zurück, kopiert den Schlüssel in das betreffende Feld und dann Validate. Stimmt der Schlüssel erhaltet ihr noch eine Liste aller genutzten API-Schlüssel. Nun gehts zum Tab zurück, von dem ihr die API-Schlüssel-Erstellung gestartet habt, hier klickt ihr auch Refresh. Das Fenster wechselt und ihr könnt nun die noch fehlenden Angaben zum Content machen, z.B. den YouTube-Nutzernamen. Das Ganze speichern und schon erscheint die YouTube-Section in der App! Später werden die Videos auch in der App abgespielt.
Es würde den Rahmen hier sprengen, für alle anderen Content-Module die genaue Vorgehensweise Schritt-für-Schritt zu erklären, zudem ändern sich ab und zu auch die Inhalte und die Vorgehensweise. Das Grundprinzip sollte hoffentlich klar geworden sein. Bitte probiert euch aus – auch ich habe das geschafft…und ich bin echt kein Profi!
So, nun ist es an der Zeit die App zu generieren und aufs Handy zu bringen. Sicher haben das einige von euch schon nach dem zweiten Teil gemacht, dennoch hier ein Schnelldurchlauf, denn es ist wirklich einfach. Habt ihr die Installer-App installiert? Wenn nicht, dann macht das bitte jetzt und lest dann erst weiter.
Im App Studio klickt ihr auf Finish und Generate. Im nächsten Fenster aktiviert ihr Installable packages, gebt einen Kommentar ein (z.B. erste Version). Kurze Zeit später wird die App erstellt, d.h. der echte Source-Code zu eurer App. Dies dauert meist so 2-3 Minuten. In der Zwischenzeit könnt ihr schon die Installer-App auf dem Handy starten und aus dem Menü die QR-Reader-Option. Sobald die App generiert wurde, könnt ihr Get QR-code anklicken; scannt der Code und der Rest läuft automatisch.
Anschließend könnt ihr eure App auf dem Handy starten. Glückwunsch!
Im nächsten Teil werden wir uns um das LiveTile kümmern und um die Veröffentlichung der App im Windows Store.


![[Neue Serie] Auf dem Weg zur eigenen App – Teil 1: Los geht´s!](https://windowsunited.de/wp-content/uploads/sites/3/2016/05/K1024_Banner.jpg)









Danke!
Danke für die interessanten Artikel und die Mühe…. Ist nur gerade eine nicht so glückliche Zeit. Trotz all der Lippen Bekenntnisse von gestern bin noch irgendwie traurig und verunsichert was die Zukunft von Windows Mobile und dem gesamten Ökosystem angeht.
Nach dir nicht soviel draus. Für uns ändert sich doch erstmal nix. Du hast dein smartphone und es geht. Sollte es irgendwann nicht mehr gehen (und das steht absolut nicht fest) kauft man sich irgendwann eben doch was anderes. Bis dahin genies was du hast und hab spass damit und wenn was cooles draus wird (zB tolle oem-geräte oder das surface phone oder was auch immer): Geil, wenn nicht: Sehr schade aber das leben geht auch dann weiter. T3N hat es gut formuliert finde ich: „Mit den beruhigenden Umsatzzahlen [gesamtunternehmen is hier gemeint] und der Ausdauer eines Ultramarathon-Läufers im Hintergrund,… Weiterlesen »
Gesamtes Ökosystem ist immer noch Windows mit knapp 90% Marktanteil. Programme können in Modern Apps umgewandelt werden. Und bis im Juli steigen vermutlich auch noch einige auf Windows 10 um.
Lieber affeldt, ich bin dir wirklich dankbar, das du diese Artikel für uns schreibst. Sobald ich wieder zuhause bin werde ich loslegen. Mit keinem anderen Betriebssystem würden wir das hinkriegen. Jungs haut rein. Dies ist einmalig!
Stimmt… Früher soll ja der Mozilla Appmaker ganz gut gewesen sein aber der wurde ja eingestellt
Cooler artikel, vielen dank :). Hab ich mir auch schon angeschaut und fuer einfache apps ne super sache :).
Kann man die ganzen Artikel auch später irgendwie zusammenhängen wieder finden?
Du kannst doch für dich persönlich die ganzen Beiträge kopieren und in eine word Datei einfügen, dann hast du alles beisammen 😉
Ja so könnte man es auch machen, nur am Handy halt blöd.
Du hast word ja auch auf dem handy und dann ist es fast gleich wie die website 😉
Hallo affeldt, wirklich sehr motivierender blogbeitrag. Leider schaffe ich es nicht im Appstudio eine bestehende website als content anzeigen zu lassen. Kannst du mir da Tipps geben? Danke!
Welche Website ist es den?
Eine Seite mit Terminen welche automatisch aktualisiert wird. Ist aber auch egal, ich kapier schon nicht wie eine URL als Contentquelle hinterlegt werden kann
Meld dich doch mal mit einer Mail bei [email protected]