Was ist eine Entwicklungsumgebung? Wie ich bereits im ersten Artikel beschrieben habe, könnte man den Code ja auch einfach in den Windows-Editor schreiben und über die Windows-Konsole kompilieren. Klar, eine IDE (Integrated Development Environment – Integrierte Entwicklungsumgebung) besitzt auch einen Editor. Das ist ja schließlich der Kern der Software-Entwicklung. Rund um den Editor bringt die IDE aber eine ganze Menge an Tools und anderer Hilfsmittel mit, um den Entwickler bei seiner Arbeit zu unterstützen. Was genau alles an Bord ist hängt von der Umgebung und der Programmiersprache ab. Eine IDE wie PhpStorm (Mit Abstand die beste Wahl, wenn es um die Programmierung mit PHP geht) wird keine Compiler benötigen, da PHP zur Laufzeit ausgeführt wird. Beispielsweise Visual Studio oder Eclipse (u.a. für die Entwicklung mit Java) schon, da diese Sprachen kompiliert werden müssen. Wir befassen uns aber nur mit Visual Studio, da die Serie sich um C# dreht 😉.
Die Entwicklungsumgebung Visual Studio 2017 von Microsoft bringt eine ganze Reihe an Funktionen mit und bringt in der Grundausstattung lediglich 560 MByte auf die Wage. In der Ausstattung, welche ich einsetze (Entwicklung mit Xamarin, .NET Core, .NET, Web, UWP, etc.), sind das hingegen schon ganze 6 GByte. Hinzukommen dann noch Emulatoren für Android und Windows (Phone). Das war aber nicht immer so, die Visual Studio-Linie geht bis Microsoft Visual Studio 97 zurück, welches im gleichnamigen Jahr veröffentlicht wurde. Vor 1997 musste man bei Microsoft selbstredend auch irgendwie Software entwickeln (und das sogar für die damalige Apple-Plattform – den Internet Explorer, den Apple selbst entwickelte damals noch keinen eigenen).
Einblick in die Geschichte der Entwicklungsumgebungen von Microsoft
Die Geschichte der Software-Entwicklung ist lang und umfangreich. Alleine Microsoft hat (natürlich) eine lange Geschichte. Ich selbst habe im Alter von 12 Jahren mit QBasic (QuickBasic) angefangen, als ich einen alten Laptop (ursprünglich mit Windows 95) bekommen habe. Auf diesem habe ich erstmal MS-DOS 6.22 mit Windows 3.11 installiert. In den Anfängen handelte es sich um eine einfache Scriptsprache. Mit Version 4.5 wurde zum ersten mal auch ein Compiler mitgeliefert, der QBasic-Code in DOS-Anwendungen kompilieren konnte. Ich habe damals schon die ein oder andere (für meine damaligen Verhältnisse) nette Anwendung geschrieben. Darunter ein kleines Spiel und ein HTML-Seiten Generator (Zur der Zeit habe ich über die lokale Volkshochschule HTML und JavaScript gelernt).
Der Editor von QuickBasic war aber nicht einfach nur ein Editor. In ihm wurden bereits viele Tools mitgeliefert, die für die Entwicklung hilfreich sind. Unter anderem konnte man wie bereits beschrieben den Quellcode in eine richtige .exe-Anwendung für MS-DOS kompilieren. Desweiteren gab es die Möglichkeit zu Debuggen, also nach Fehlern zu suchen und noch ein paar andere Hilfsmittel. Es handelte sich also im Grunde um eine richtige Entwicklungsumgebung. Nur mit einer Oberfläche, welche natürlich der DOS-Zeit entspricht 😉. Für den deutschsprachigen Raum gibt es sogar eine sehr umfangreiche Community-Seite mit vielen Beispiel aller Richtungen www.qbasic.de.
Mit der Einführung von Windows gab es da natürlich einen Wechsel mit dem weiter oben angesprochenen Developer Studio. Aus diesem wurde schließlich 1997 das bis heute bekannte Visual Studio. Visual Studio 97 vereinte zum ersten mal alle bisherigen Sprachen in einer einzigen Anwendung und mit jeder Version vergrößerte sich der Umfang ein wenig. 2003 gab es mit einer der größten Neuerungen, das .NET Framework wurde eingeführt und in Visual Studio eingebunden. Die nächste so große Änderung war die Einführung der WinRT und drei Jahre später der UWP.
Überblick über Visual Studio
Wie ich bereits in der ersten Ausgabe beschrieben habe, verwende ich hier Visual Studio 2017. Es steht eine vom Umfang völlig ausreichende kostenlose Version zum Download bereit. Es handelt sich dabei um die Community-Edition, welche ihr hier herunterladen könnt. Microsoft stellt seit der Version 2015 das Gesamtpaket sowohl für Windows als auch für macOS bereit. Die macOS-Version von Visual Studio basiert auf dem Xamarin-Studio, welches um Cross-Platform-Komponenten wie .NET Core (CLI, Web-Apps für Websites und API’s), etc. erweitert wurde.
Installation unter Windows
Nachdem ihr das Installationspaket heruntergeladen habt, führt es aus. Dort erwartet euch der Visual Studio Installer. In diesem Fenster könnt ihr aus Bereichen und Tools auswählen. Für die Entwicklung in dieser Serie benötigt ihr folgende Komponenten. Hackt diese einfach an und sie werden mitinstalliert:
Unter dem Reiter Workloads benötigt ihr zwei Punkte. Einmal Mobil & Gaming, dort aktiviert ihr das Feld Mobile-Entwicklung mit .NET. Den zweiten Punkt findet ihr unter Andere Toolsets, aktiviert dort das Feld Plattformübergreifende .NET Core-Entwicklung. Das war es eigentlich auch schon. Klickt nun unten Rechts auf Installieren und schon wird Visual Studio auf euer System geladen.
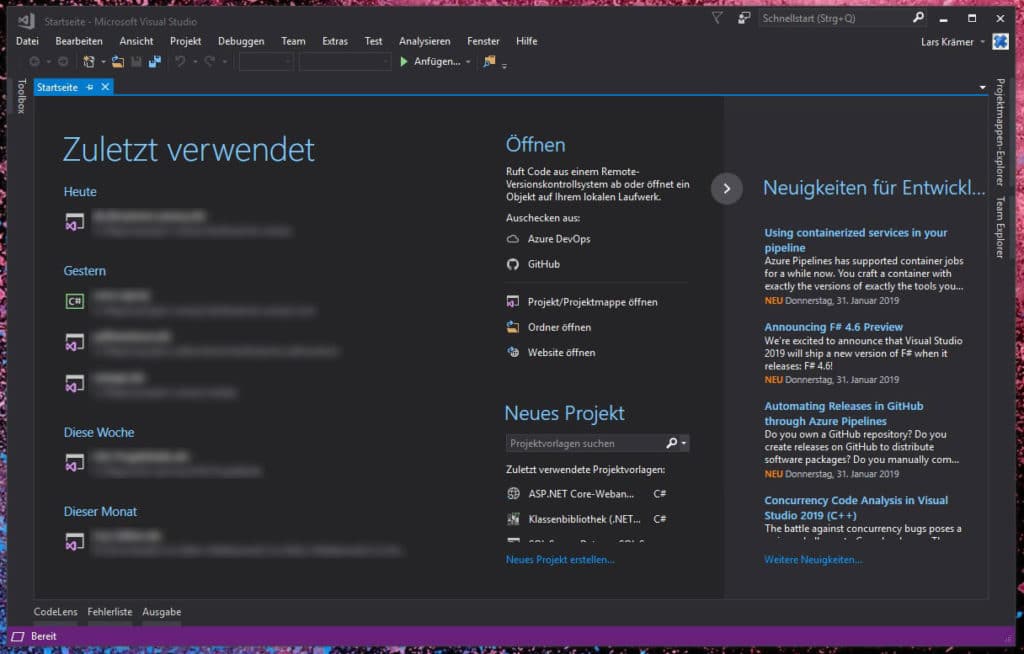
Nach der Installation erwartet euch Visual Studio in seiner ganzen Pracht.
Installation unter macOS
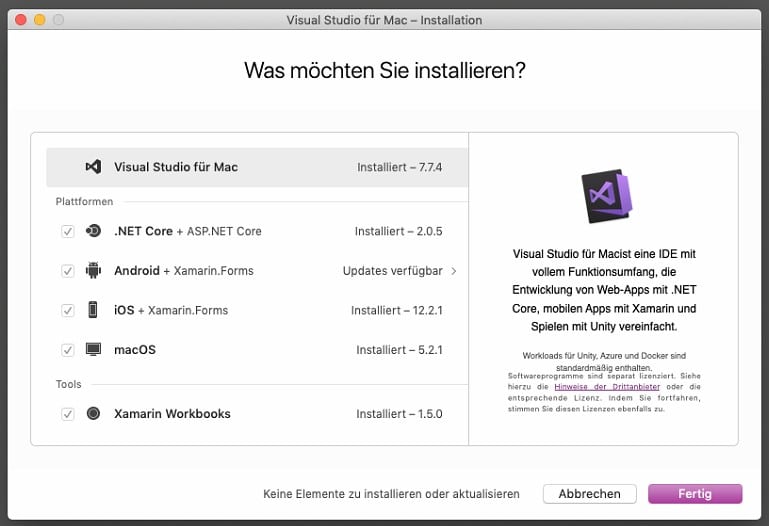
Unter macOS läuft das ganze ein wenig anders ab. Öffnet das heruntergeladene Image wie man es von macOS-Apps gewohnt ist und doppelklickt auf das Symbol Install Visual Studio for Mac.
Hier fällt die Auswahl deutlich einfacher als unter Windows: Ihr aktiviert alle Punkte 😊. Nach der Installation erwartet euch auch hier die Startseite von Visual Studio.
Projekte
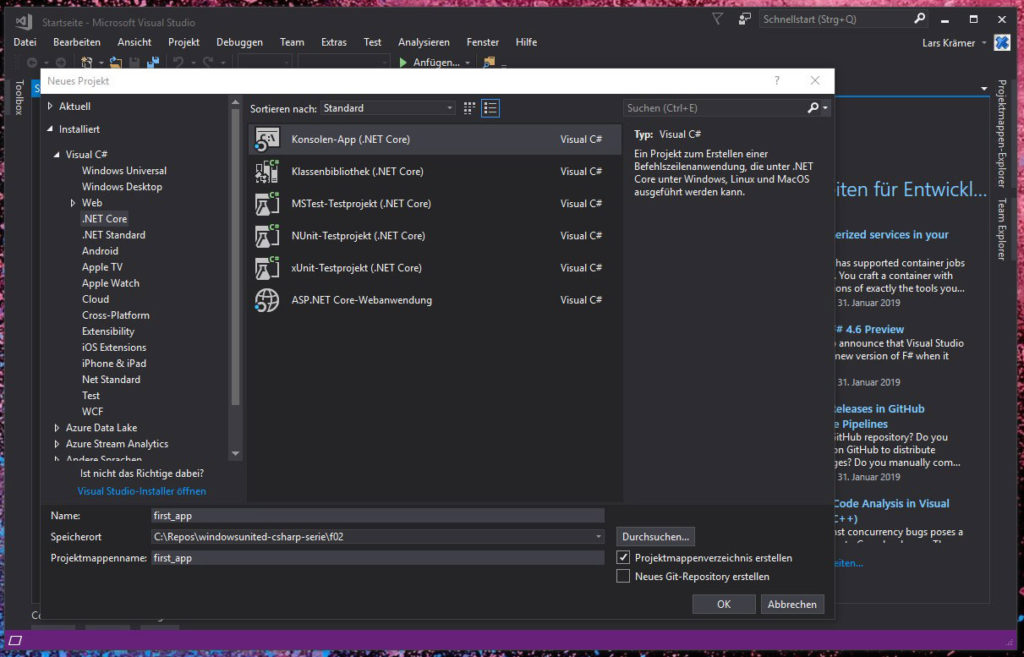
Projekte werden in sogenannten Projektmappen verwaltet. In diesen befinden sich die Einstellungen des Projektes (zum Beispiel die Ziel-Plattform, Programmiersprache des Projektes, etc.). Zu Beginn muss man natürlich erst mal eine solche Projektmappe anlegen. Dazu könnt ihr auf der Startseite auf der rechten Seite eine Projektvorlage auswählen oder auf dem darunterliegenden Link „Neues Projekt erstellen…“ klicken. Alternativ könnt ihr auch über das Menü gehen: Datei > Neu > Projekt.
Das folgende Menü besteht aus drei Bereichen. In der linken Liste, findet ihr alle aktuell verfügbaren Programmiersprachen und dadrunter die Plattformen/Projekttypen. Wählt man einen Eintrag aus, erscheinen in der mittigen Listen die dazugehörigen Projektvorlagen. Im unteren Bereich wählt ihr den Speicherplatz für das Projekt aus. Außerdem gibt es zwei Felder für Namen. Das Feld Name dien im Projekt auch als Namespace. Zu dem Namespace kommen wir später noch. Aktuell sei so viel gesagt: Er sollte keine Sonderzeichen oder Zeichen wie Bindestriche beinhalten, da das innerhalb des Projektes zu Komplikationen führen kann. Am besten ist es, wenn man den Projektnamen in Kleinbuchstaben verwendet und Leerzeichen, etc. durch Unterstriche ersetzt.
An dieser Stelle setze ich einen kleinen Cut und führe diesen Teil in dem nächsten Beitrag fort.
Im nächsten Beitrag erfahrt ihr mehr über Projekte, wie diese aufgebaut sind – wie man eine Anwendung erstellen und nach Fehlern suchen kann – und wie man diese am besten organisiert.
Hier geht es zum ersten Beitrag: [Serie] Teil 01 – Einstieg in die Programmierung mit C#


![[Serie] Teil 01 – Einstieg in die Programmierung mit C#](https://windowsunited.de/wp-content/uploads/sites/3/2019/01/windowsunited_csharp_serie-1-750x375.jpg)











Ich ha e mir visual studio tatsächlich vor kurzem installiert.. Grad für c++ und c# Programmierung bzw. Auch APP programmierung
Für sowas die beste Umgebung finde ich
Ja das stimmt und ich kann gut auch python drin schreiben … Und grad als projekt manager .. Hat sich viel getan hätte noch ne uralt version .. Erstmal wieder durchszeigen xD
Für Python finde ich Visual Studio Code ganz OK. Will man App’s schreiben Xamarin und Visual Studio 2017 nutzen, leider braucht man immer einen Mac füs iOs…….