Microsoft hat detaillierte Design-Richtlinien für die Gestaltung von Windows 10 Apps veröffentlicht. Gestern hatte Microsoft im Rahmen der Build Entwicklerkonferenz sein neues Design Konzept namens „Adaptive UX“ vorgestellt, das für Windows 10 Apps eine konsistente Nutzer-Erfahrung über alle möglichen Endgeräte hinweg garantieren soll. Nun wird dieses Konzept mit detaillierten Guidelines unterfüttert. Neben den Richtlinien, die übrigens auch auf Deutsch zur Verfügung stehen, gibt es auch ausführliche Tutorials und Beispiele, an denen sich Developer (und alle, die es werden wollen) orientieren können.
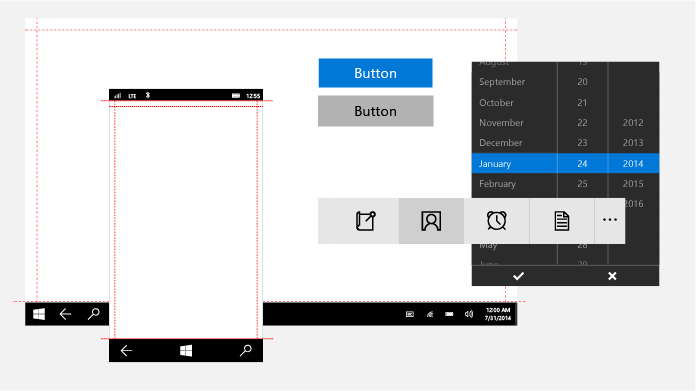
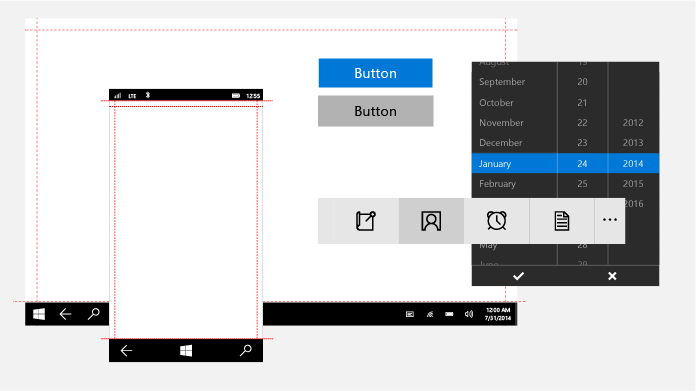
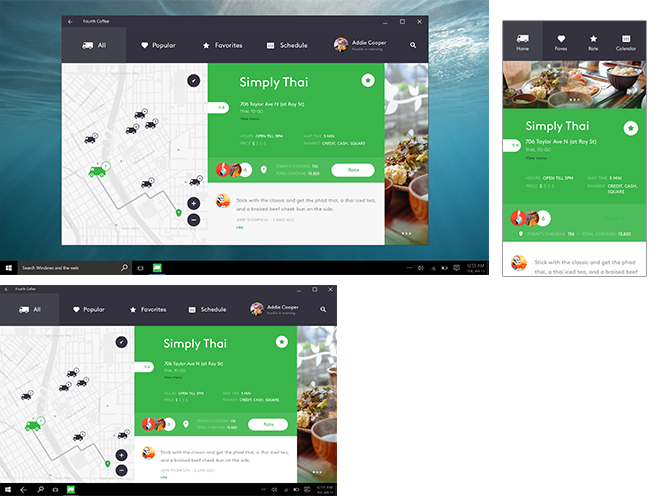
Mit dem Konzept der Universal Apps sind natürlich einige Herausforderungen verbunden, schließlich müssen die Apps auf kleinen Smartphones ebenso funktionieren, wie auf großen PC Bildschirmen. Entwickler haben aber prinzipiell auch die Möglichkeit, die Benutzeroberfläche an das jeweilige Endgerät anzupassen. Aus einem Hamburger Menü in der Desktop Ansicht, die sich gut mit Maus und Tastatur bedienen lässt, könnte so auf dem Smartphone zum Beispiel ein Pivot Menü zum durchwischen werden. Umgekehrt sollen sich dank des Continuum Features auch Apps vom Smartphone auf einen Bildschirm übertragen lassen und sich nahtlos der jeweiligen Eingabemethode anpassen, wenn etwa eine Bluetooth Tastatur angeschlossen wird.
Was sich aus den jetzt veröffentlichten Richtlinien (meinem ersten Eindruck nach) noch nicht wirklich herauslesen lässt, ist eine übergeordnete Designphilosophie, wie sie Microsoft einstmals mit Metro etablierte. Was macht die Windows 10 User Experience aus? Was ist das besondere daran? Ich bin gespannt, ob da noch was kommen wird. Ich vermute allerdings, dass die Philosophie größtenteils dem Pragmatismus weichen muss und Flexibilität und Vielseitigkeit bei Windows 10 über Prinzipientreue geht.