Vor einigen Tagen gelangten schon sehr zuverlässige Builds des neuen Edge-Browser auf Chromium-Basis an die Öffentlichkeit. Seitdem sind natürlich diverse Interessierte auf der Suche danach, was Microsoft so alles in das Chromium-Projekt steckt. Wir riskierten natürlich auch einen Blick. Unter anderem betonten wir, dass es sich bei den neuen Edge-Browser nicht um eine UWP-App handelt. Es können also nicht ohne weitere z.B. Fluent-Effekte verwendet werden.
Während wir uns den Edge also weiter genau anschauen, ist uns ein neue Einstellungs-Option (Flag) besonders aufgefallen.
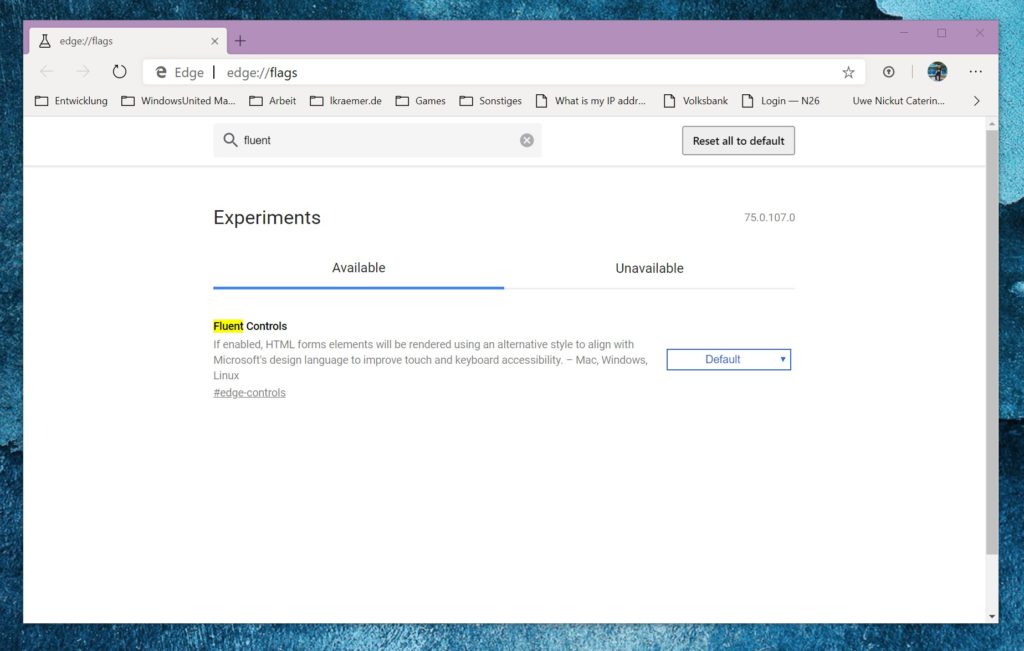
 Fluent Controls – Chromium mit schicken Effekten?
Fluent Controls – Chromium mit schicken Effekten?
In der Beschreibung zum Flag heißt es:
Wenn diese Option aktiviert ist, werden HTML-Formularelemente mit einem alternativen Stil verwendet, um sie an die Designsprache von Microsoft anzupassen und um die Touch-Bedienung und den Tastatur-Verwendung zu verbessern.
Wie gesagt ist es für Microsoft (und natürlich andere Entwickler) aktuell nicht so einfach möglich, Fluent-Effekte in nicht-UWP-Apps zu verwenden. Das resultiert einfach aus der aktuellen Struktur von Windows 10. Bevor Microsoft in solchen Anwendungen Komponenten aus der Fluent-Designsprache einbauen kann, muss diese erst einmal generell verfügbar gemacht werden. Alternativ wäre es möglich in den Anwendungen Styles einzubauen, die genauso aussehen wie die von Fluent. Das wäre aber nicht das selbe.
In dem Flag wird auch nicht die Rede von schicken Effekten wie Acrylic (Der Milchglas-Effekt) oder ähnlichem die Rede sein. Denn wir erinnern uns: Fluent ist mehr als nur Optik, sondern auch wie Komponenten auf verschiedenen Systemen aussehen sollten um auf diesen Plattformen besonders gut verwendet werden zu können.
Die genannten HTML-Controls dürften sich darüber hinaus nur auf die Browser-eigene Oberfläche beschränken. Ich würde die Fluent-Arbeit generell begrüßen, da ein Großteil der Windows-Anwendungen nach wie vor aus klassischen Desktop-Anwendungen besteht. Diese würden sich dann viel besser ins Windows 10 Schema einfügen
Microsoft Edge – Die Neuauflage
Viele aus unserer Redaktion und Community haben sich den neuen Edge bereits heruntergeladen und diesen ausprobiert. Im Großen und Ganzen konnte man sich über positives Feedback freuen. Und das bevor Microsoft überhaupt eine offizielle Preview veröffentlicht hatte. Das erlebt man auch nicht oft 😉. Der Kollege Klint hatte diesbezüglich einen eigenen Artikel verfasst. Auch mit der Frage, wie Microsoft in der Zukunft mit Edge weiter verfährt, haben wir uns hier befasst.
Wenn auch ihr euch den neuen Edge (Oder wie ihn manche nennen – Chredge 😂), ausprobieren möchtet – Ihr könnt euch den Installer hier herunterladen: https://1drv.ms/u/s!Aj1SXG2Z5VPQv545zYtKK-YaoDmSdw.
Wie immer gilt: Weder WindowsUnited noch der Uploader übernehmen Verantwortung für eventuell auftretende Probleme beim Download, der Installation oder der Ausführung des Programms.
Schreibt uns in die Kommentare wie ihr euch die Optik des Browsers wünschen würdet. Dass ein Chromium-Browser nicht genauso wie Google’s Chrome aussehen muss, zeigen diverse andere Browser wie z.B. Vivaldi oder Sleipnir.









Die Zukunft von MS liegt in der Darstellung der Anwendungen auf „dummen“ Bildschirmen, die selbst in der Cloud ausgeführt werden. Wenn die 5G-Netze verfügbar sind und die Latenzprobleme behoben sind, wird der Browser zum Cloud-Edge.
Hm… HTML forms ist schon recht eindeutig. Kann es sein, dass egal welche Website der Nutzer besucht, die Eingabeformulare mit dem Windows-Stil und Logik überschrieben werden um eben so garantieren zu können, dass die Formular-Felder auch mit Touch gut funktionieren? Möglich wäre auch eine Vereinheitlichung der UI-Element und Anpassung an die von Windows gewohnten damit der Nutzer sie so dargestellt bekommt wie er sie von Windows kennt; aber warum sollte man das auch für Mac und Linux wollen?
HTML Forms an sich ist nicht eindeutig. Denn:
1. Unter Entwicklern ist bei Forms die Oberfläche eines Programms gemeint (WinForms z.B.). HTMLForms kann daher auch die Oberfläche des Browsers meinen, denn die ist auch in HTML geschrieben.
2. Formulare auf einer Website könnten vielleicht einen anderen Standard-Stil bekommen. Allerdings überschreibt nahezu jede Website diesen Stil mit eigenem CSS. Daher wäre das sinnlos, aber nicht abwegig.
Hab das Flag mal enabled und der Browser ist deutlich langsamer besonders bei Seiten mit vielen Elementen.
Ein evtl. Nebeneffekt auch wenn ichs nicht 100% sagen kann: Das Symcing ging direkt danach beim Neustart.
Könnte mir vorstellen das da ein Check stattfindet ob flags aufgerufen wurde.
Noch eine Ergänzung ist obwohl das ja wohl nicht mal Beta ist ist das scrollen schon jetzt um Meilen besser als bei Google Chrome.
Sieht auf jeden Fall schon echt gut aus und man findet sich schnell zurecht. Bin schon gespannt auf die offizielle Beta mit einigen weiteren Edge Features.