Microsofts aktuelle Designsprache Fluent aus Windows 10 ist sehr hübsch anzusehen. Verständlicher Weise ist die Designsprache auf Microsoft-Produkte bzw. auf Apps in Windows 10 beschränkt. Unter Windows kann natürlich ein jede UWP-App auf die Designsprache zurückgreifen und in Microsoft Apps unter iOS und Android wird die Designsprache einfach optisch nachgebaut. Drittanbietet Apps unter iOS, Android oder auch Web-Apps hingegen müssen auf eigene Nachbauten des Designs setzen oder ein eigenes Design umsetzen.
Doch damit ist jetzt Schluss. Für seine Designsprache Fluent hat Microsoft vor kurzem eine neue Website veröffentlicht und bietet auf dieser die Möglichkeit Komponenten herunter zu laden und diese in Web-Apps und auch in Apps unter iOS und Android einzubauen.
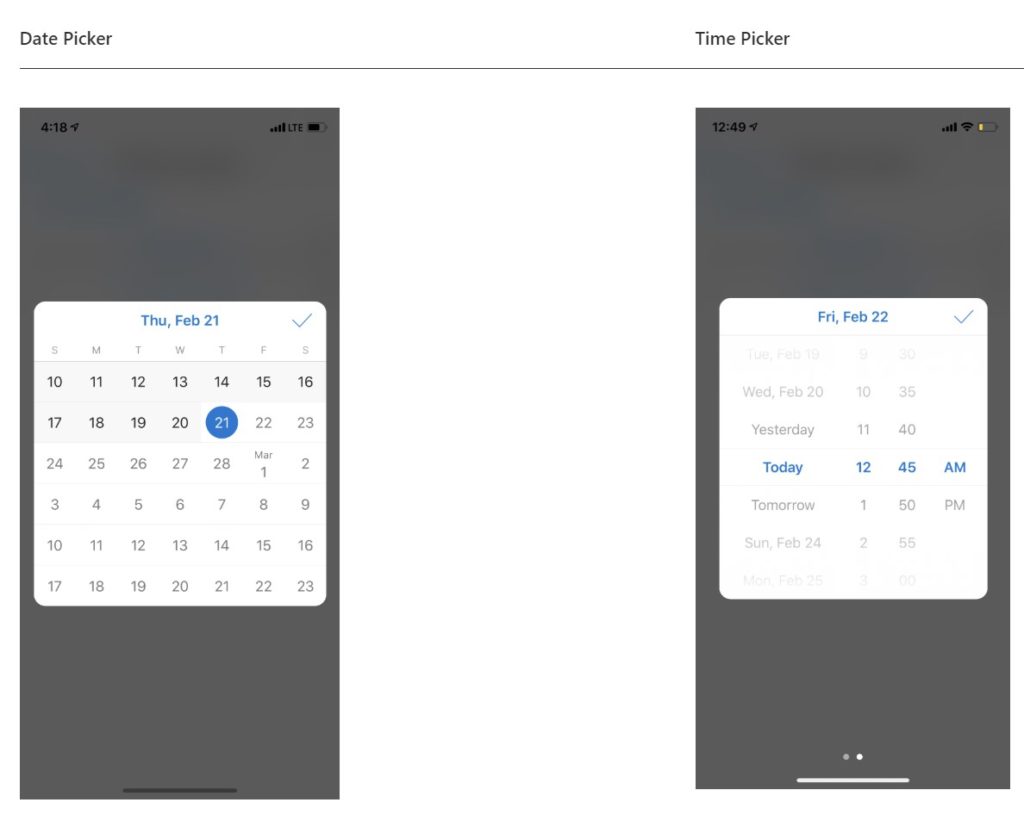
Wer sich jetzt aber auf Transparent-Effekte und ähnliches gefreut hat, wird ein wenig enttäuscht. Im Grunde handelt es sich um einfache UI-Elemente, wie sie Microsoft bereits in seinen Apps verwendet. Hier hat Microsoft also quasi die bereits existenten UI-Elemente seiner Apps einfach als Bibliothek der Community bereitgestellt (Was auch ein netter Zug ist 😉). Aktuell stehen die Bibliotheken aber nur nativ für iOS und Android bereit. Xamarin muss wohl noch etwas warten.
Fluent im Web
Am interessantesten ist die Veröffentlichung von Fluent für Websites,- und Apps. Hier veröffentlicht Microsoft direkt ein ganzes Framework inkl. Grid-System, Icons und weiteren Grundelementen. Hier lohnt es sich also mal auf einen Blick vorbei zu schauen. Hier steht das Framework für React und auch für normale Websites als CSS (Sass) und JavaScript zur Verfügung.
Interessierte können hier auf der neuen Fluent Website vorbeischauen.










Guter Schritt von Microsoft, um auch bei den PWAs die Möglichkeit zu bieten, Fluent-Elemente zu verwenden und so einen einheitlicheren Eindruck herstellt (wenn es denn von den Entwicklern genutzt wird).