Willkommen zum zweiten Teil unserer neuen Serie, die Programmieranfängern einen Einstieg in Windows App Studio bieten soll. Da die Artikel aufeinander aufbauen, sollten Neueinsteiger unbedingt vorher den ersten Teil der Reihe gelesen haben.
Teil 1 gibt es –> HIER
Teil 3 gibt es –> HIER
Teil 4 gibt es–> HIER
Zum Beginn der Arbeit an einer App sollte man diese im Windows Store anmelden; nach dem Einloggen im Dev Center wählt man dort Dashboard und dann Neue App erstellen. Anschließend muss der Name der App eingetragen werden. Hier beginnen bereits die ersten Hürden, denn bei der Namensgebung dürfen keine Namensrechte verletzt werden. App-Namen sollten daher mit Vorsicht gewählt werden, wenn man keine Post vom Rechtsanwalt bekommen will. Die Zusätze „Fan-„ oder „Info-„ o.Ä. sind ganz sinnvoll.
Im Zuge der Veröffentlichung der App im Windows Store kann man Stichwörter angeben, so, dass die App problemlos gefunden werden kann. Wer seine App nicht im Windows Store veröffentlichen will, kann all dies weglassen und installiert später nur auf seinen eigenen Geräten. Lustig, wie viele Namen registriert sind, für die es keine App gibt, z.B. Snapchat…
Nach Anmeldung und Registrierung des App-Namens wartet der Store auf das Hochladen der ganzen Daten (Übermittlung nennt sich das). Bitte schließt das Dev Center aber noch nicht, denn wer veröffentlichen will, muss hier gleich noch ein paar Daten abrufen. Öffnet also in einem zweiten Tab im Browser nun das App Studio, meldet euch dort an und wählt Start new. App Center bietet dann die Wahl zwischen der Erstellung einer App für WindowsMobile 8.1 und 10. Ich beziehe mich auf 10; hier werden dann auch alle Dateien erzeugt für die Nutzung auf 10 Desktop und 10 Mobile. Anschließend wählt ihr die Vorlage Empty App W10.
Für diese kleine Reihe habe ich mich entschieden, eine Info-App für die Angebote des Bundesumweltamtes zu erstellen. Nebenbei beschäftige ich mich seit Langem mit den Themen Umwelt- und Klimaschutz, außerdem bietet das UBA eine Vielzahl an nutzbarem Content (RSS-Feed, Facebook, Twitter usw.). All das kann in unsere App aufgenommen werden. Für euer Projekte haltet also Ausschau nach vielversprechenden Angeboten, die solchen Content anbieten. Nun wollen wir anfangen, unsere App zu füttern.
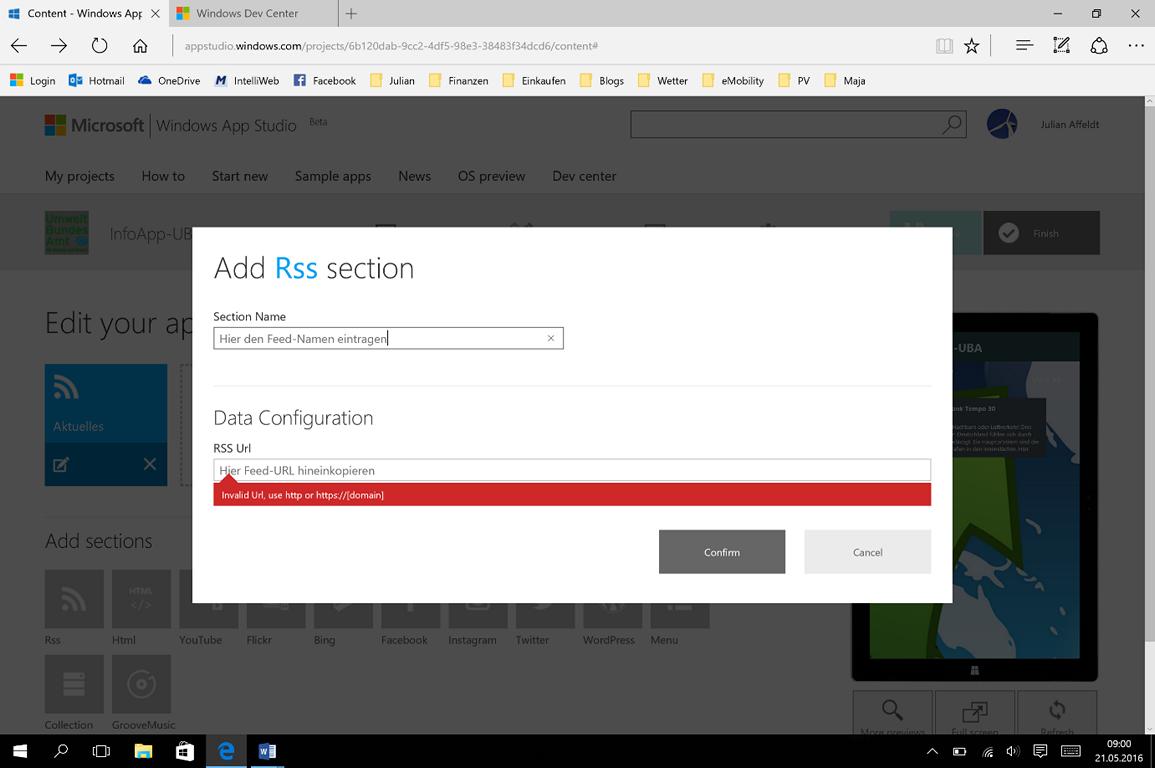
Apps, die mit App Studio erstellt werden, sind in Sections aufgeteilt. Jede davon zeigt bestimmte Inhalte an, z.B. Rss-Feeds, YouTube-Videos usw. Ich beginne mit einem Rss-Feed; das sind Kurznachrichten, die frei verfügbar sind und von vielen Institutionen angeboten werden, z.B. Zeitungen, Radiostationen, Vereinen usw. Jeder Rss-Feed hat eine bestimmt URL, die wir finden und kopieren müssen. Klickt im App Studio auf Rss und kopiert im folgenden Fenster die URL des Feeds ein, dazu gebt ihr dem Feed einen Namen.
Fehlerhafte URLs werden bemängelt; anschließend mit Confirm übernehmen. Bereits jetzt beginnt eure App zu leben, denn im rechten Vorschaufenster wird der Content angezeigt. Mit anderen Worten: Die App holt sich den Content, hier den Rss-Feed, und zeigt dessen Inhalte an. Änderungen bitte immer mit Save (oben rechts) speichern.
An dieser Stelle sollte das Grundprinzip von App Studio klargeworden sein. Man schreibt keinen Code, sondern füttert die App mit Informationen, woher Content geholt werden soll, der mit Hilfe der App dann angezeigt wird. Ein Blick auf Add sections zeigt, woher eine App Content beziehen kann; die Auswahl ist recht groß.
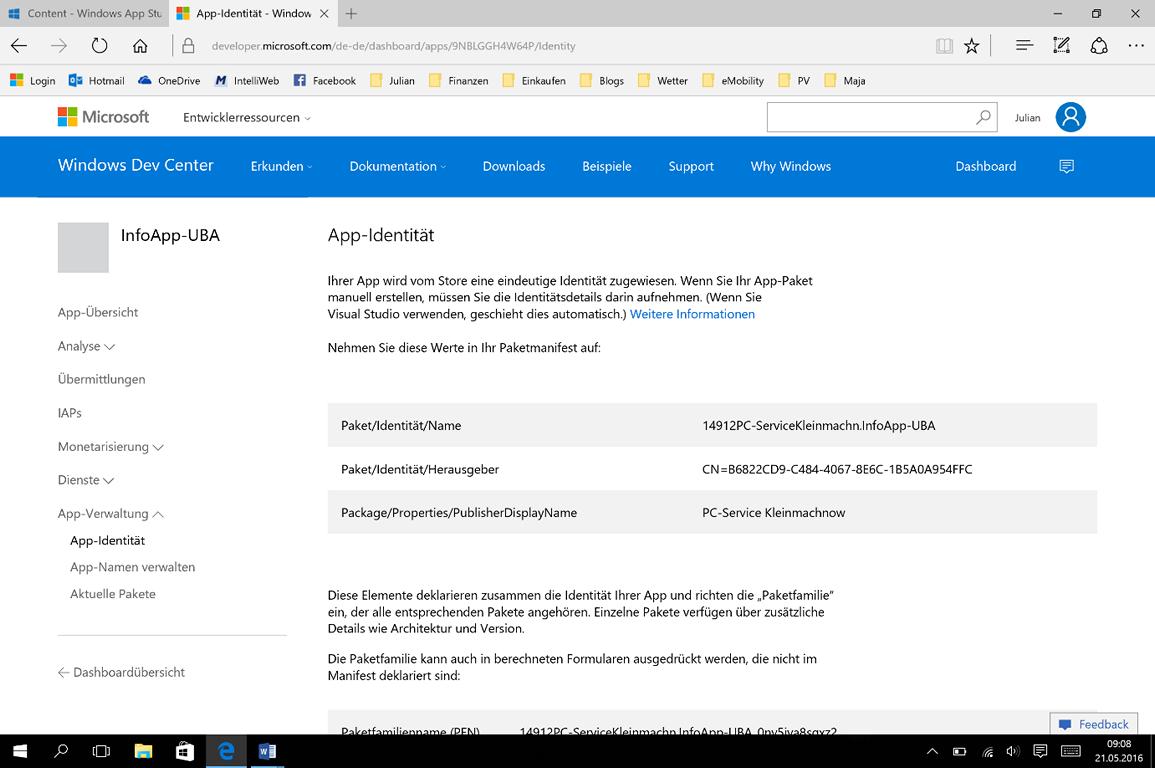
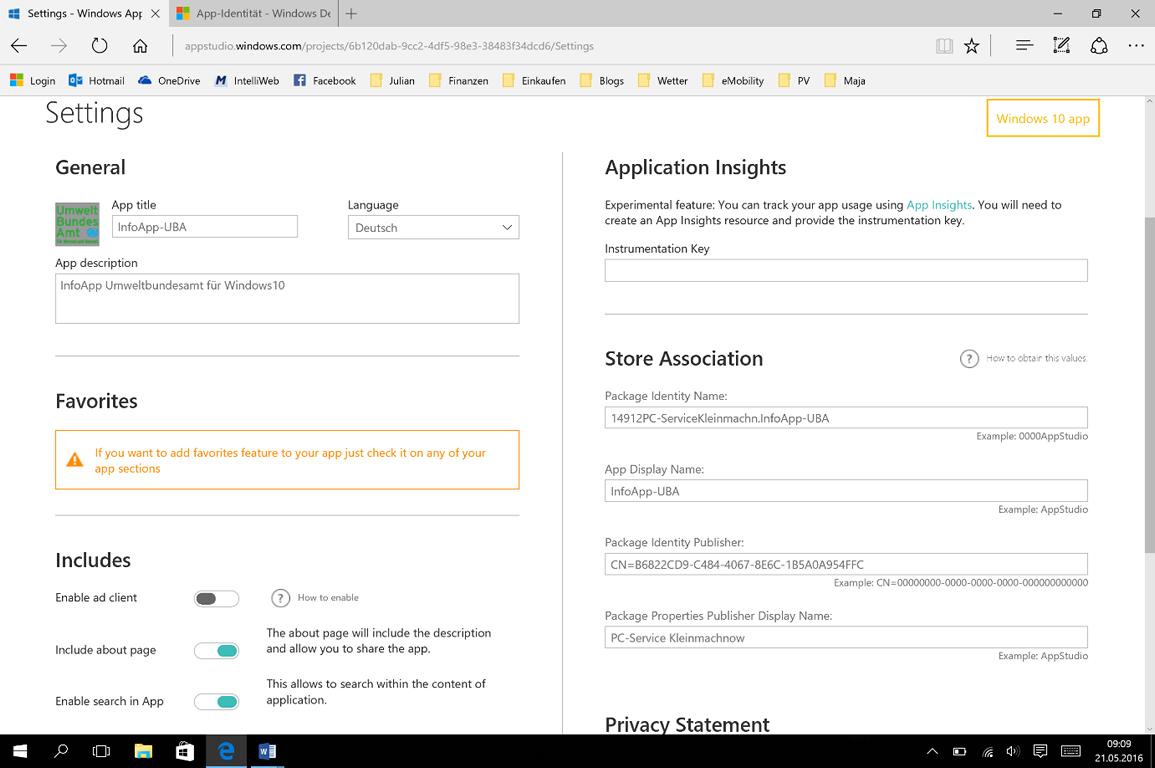
Nun sollten wir unsere App mit Daten aus dem Windows Store bzw. dem Dev Center versorgen, um die App mit dem Store zu verknüpfen. Dazu öffnet ihr im App Studio Setting und im Dev Center App-Verwaltung und dann App-Identität. Das Dev Center hat nämlich Codes vorbereitet, die wir im App Studio eintragen müssen, um die Identität und Herkunft der App sicherzustellen.
Die hier angezeigten Code Name, Herausgeber und PublisherDisplayName müsst ihr Stück für Stück in den entsprechenden Feldern in den Setting im App Studio eintragen (Copy&Paste); dazu noch App Display Name (=angemeldeter Name der App), die Sprache und eine Kurzbeschreibung der App. Eine ausführliche Beschreibung wird später im Rahmen der Veröffentlichung erstellt.
Nun fehlt der App noch ein Icon, dass im Store, für die Kachel und den Startbildschirm verwendet wird. Dazu müsst ihr nach einem Bild oder einer Bildgrafik suchen, die frei von Rechten Dritter ist! Um ganz sicher zu gehen, benutzt ihr eine selbst erstellte Grafik, Bild oder Foto. Um dieses Icon zu erstellen, klickt oder tippt ihr im App Studio auf den Platzhalter unter My projects, anschließend auf Select a new image; dann könnt Ihr Eure Icon hochladen und ggf. zuschneiden. Anschließend alles speicher (Save). Fertig! Eure erste Mini-App ist fertig. Wie kommt sie nun aufs Handy? Wer mag, kann an dieser Stelle im App Studio auf Finish und Generate klicken und selber probieren. Dies gilt auch für Themes, hier könnt ihr die verwendeten Farben einstellen oder aus einer der Vorlagen wählen, die ich aber für wenig gelungen halte.
An dieser Stelle brauchen alle die App Windows App Studio Installer. Und weiter geht´s im dritten Teil: Mehr Content, installieren und testen der App. Viel Spaß!


![[Neue Serie] Auf dem Weg zur eigenen App – Teil 1: Los geht´s!](https://windowsunited.de/wp-content/uploads/sites/3/2016/05/K1024_Banner.jpg)











Ich sehe dieses App Studio etwas kritisch. Zwar ist es schön, dass Leute ohne direkte Programmierkenntnisse so an Windows herangeführt werden, allerdings wird dadurch kaum nutzbares Wissen erlangt, welches einem beim Entwickeln tatsächlicher Apps helfen könnte. Im Store findet sich eine Vielzahl von Apps, die kaum einen praktikablen Nutzen haben, da sie eben nichts weiter tun als Content verschiedener Quellen zusammenzufassen. Das mag in einigen Spezialfällen nützlich sein, da man nicht mehr 3 verschiedene Apps verwenden muss, jedoch wird man früher oder später dennoch wieder auf eben diese Apps zurückgreifen, da sie für gewöhnlich eben doch mehr Funktionalität besitzen, als… Weiterlesen »
Diese kleine Serie soll Einblicke verschaffen und Lust auf Mehr machen. Große Sprünge gelingen damit noch nicht, aber der Einstieg ist simpel und macht Spaß. Und: Auch solch einfache Content-Apps machen durchaus Sinn, z.B. mit LiveTile oder sinnvollen Zusammenstellungen ausgewählter Inhalte. Vlt kann man damit doch den einen oder anderen Anbieter motivieren, eine Original-App zu erstellen. Ich wünsche allen viel Freude bei den ersten Schritten, der dritte Teil ist schon fertig und steht demnächst hier.
Vielen Dank für den Grundkurs und leichten Einstieg. Macht Lust auf mehr 😉
Danke für die super verständliche Einweisung, jetzt muss nur noch ne gute Idee her. Wie Programmiert man eigentlich eine UWP, ist dies sehr kompliziert? Achja, 19€ einmalig als Entwickler ist nicht zu viel finde ich. Gibt es auch ne Möglichkeit, eine App zu machen, die zb nur in einem engeren Kreis betrieben wird (Familie), die Os übergreifend ist? W10M, Android & IOS, weiß dies jemand? Bin bei mir der einzige der Win hat, der Rest ist bei der Konkurrenz.
Nein es ist nicht sehr kompliziert, wenn man sich mit c#(vb glaub ich auch) auskennt. Es gibt nur verschiedene views die man machen kann(für tablet phone etc) dies ist ähnlich wie css media queris
Du kannst bei der app einstellen, dass sie nicht gefunden werden kann sondern nur über den direktlink und du kannst gutscheincodes generieren lassen. Aber auch so etwas wie eine „closed beta“ kann man auch einstellen
Uebrigens gehen auch hybrid apps mit uwp. Dafuer kann man dann javascript, css und html (siehe cordova) verwenden. Fuer die meisten dinge muss es also gar nicht zwingend c# sein. Erst wenn’s richtung high performance geht, sollte man die irgendwann nicht mehr verwenden, weil der overhead durch den eingebetteten browser zu gross wird.
Für einen kleinen Kreis könnte ich gerne mal ne Schulung geben. Wenn interesse besteht also mit Skype und so. 🙂
Meld dich doch bei uns. Evtl. Könnten wir eine follow up serie machen? [email protected]
Mail ist raus!
Müsste man dazu z.B. irgendein Vorwissen haben? Wahrscheinlich, oder? Denn das einzige was ich im Moment kann ist Apps mit App Studio erstellen 😀
Ich möchte endlich die Automover Connect App zur Steuerung meines Roboter-Rasenmähers Husqvarna 330x auf meinem windows phone lumia 950 haben. Wenn nicht mache ich es selbst, würde aber auch andere unterstützen.
Mich würde ein Programmierkurs total interessieren. Wie gerne eine vernünftige Tagebuch-App schreiben. Hierfür ist das bisherige aber leider nicht geeignet.
Kann ich per App Studio auch irgendwie Zugriff auf den NFC Reader realisieren?
Zu den Namensrechten: Wenn ich die App nicht veröffentliche, ist es doch völlig in Ordnung wenn ich Logos und Namen verwende?
Belehrt mich bitte wenn dem nicht so ist 😉