Wenn man sich in der aktuellen Windows 10 Technical Preview die Weiterentwicklung der Modern UI in den einzelnen Apps anschaut, möchte man meinen, Microsoft wüsste selbst noch nicht, in welche Richtung die Reise mit Windows 10 in Sachen Design geht.
An gewissen Stellen setzt Microsoft auf Hamburger-Buttons, an anderen werden ganze Seitenleisten für die App-Navigation genutzt, wie etwa in der Karten- oder Fotos-App auf dem Desktop oder der File-Explorer-App auf dem Phone. Zum Teil ist man aber auch noch den App-Bars wie in Windows (Phone) 8 treu geblieben (Telefon-App, Wecker-App). Das wirkt alles wie ein ziemliches Durcheinander und kein klares Design-Statement seitens Microsoft.
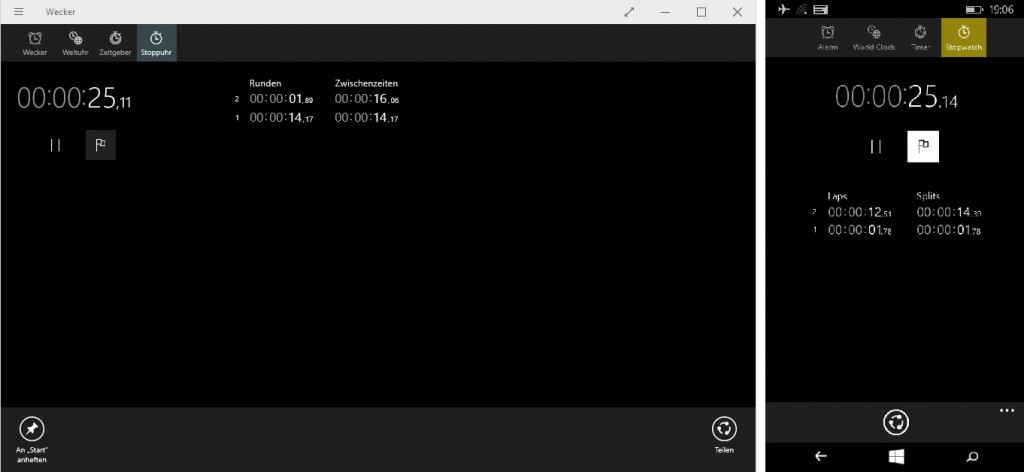
In der Wecker-App passen die App-Bars wie in Windows 8 noch nicht zur
oberen Windows-10-typischen Leiste mit „Wireframe“-Icons. Ein Baustelle?
Man muss sich jedoch darüber im Klaren darüber sein, dass Windows 10 im Moment eine riesige Baustelle ist, und nicht alle Ecken im System gleichzeitig umgebaut werden können. Microsoft schraubt mal in der Fotos-App ein wenig rum, ändert später im Explorer ein paar Icons und nimmt dann wiederum eine App aus Windows 8.1, wie etwa die Einstellungs-App, und überarbeitet sie Schritt für Schritt. Dass mitten auf der Baustelle für den Consumer noch kein Konzept erkennbar ist, ist absolut logisch.
Ich bin mir aber sicher, dass Microsoft sehr wohl eine Vision für das Design in Windows 10 hat. Man hat eben noch nicht das ganze System umgebaut. Und außerdem ist Microsoft auch noch offen für Feedback und systemweite Änderungen. Es ist eben besser, den Input und das Feedback der Kunden während des Bauprozesses zu bekommen, als danach, wenn die Arbeit eigentlich getan ist. Denn dann ist das Konzept als Ganzes schlüssig und jede Änderung wäre dann mit deutlich mehr Aufwand verbunden.
Man darf eben nicht nur auf die Baustelle gucken und den Build 10041 erforschen (auch wenn das zugegebenermaßen total spannend ist), sondern muss auch Microsofts Konzeptbilder, Mockups und „Motion Studies“ in Betracht ziehen. Diese zeigen viel eher ein schlüssiges Konzept als das, was man auf der Baustelle sieht.
Wovon ich rede? Von genau diesen Bildern die Microsoft beim Windows 10 Event Ende Januar und zwischendurch gezeigt hat:
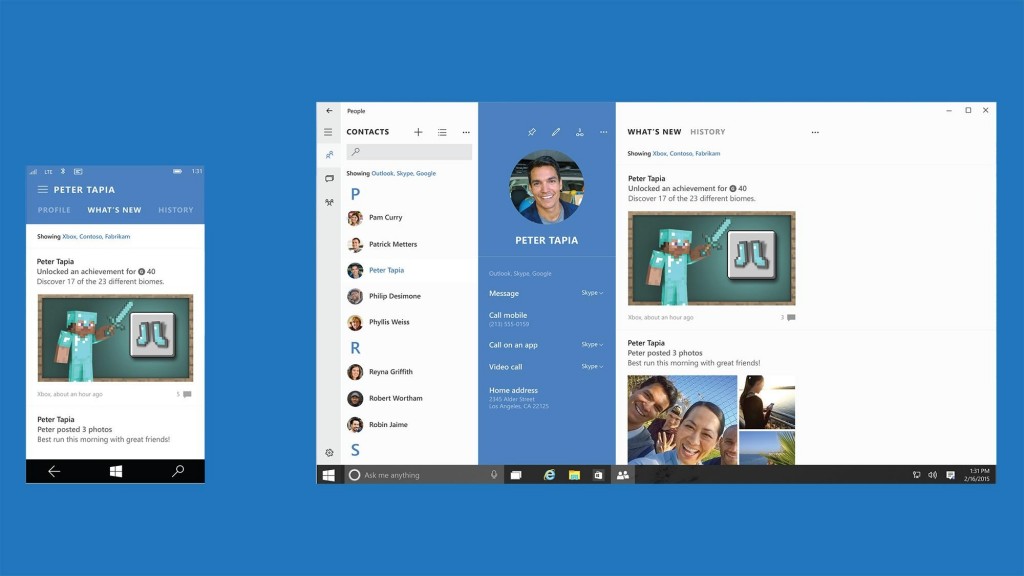
Die neue Kontakte-App:
Die Windows 10 Mobile UI folgt stark dem Design der OneDrive App für Windows Phone. Auf dem Desktop und Tablet sehen wir das um eine Seitenleiste erweiterte Hamburger Menü zusammen mit runden Avataren, sowie den neuen „Wireframe“-Icons.
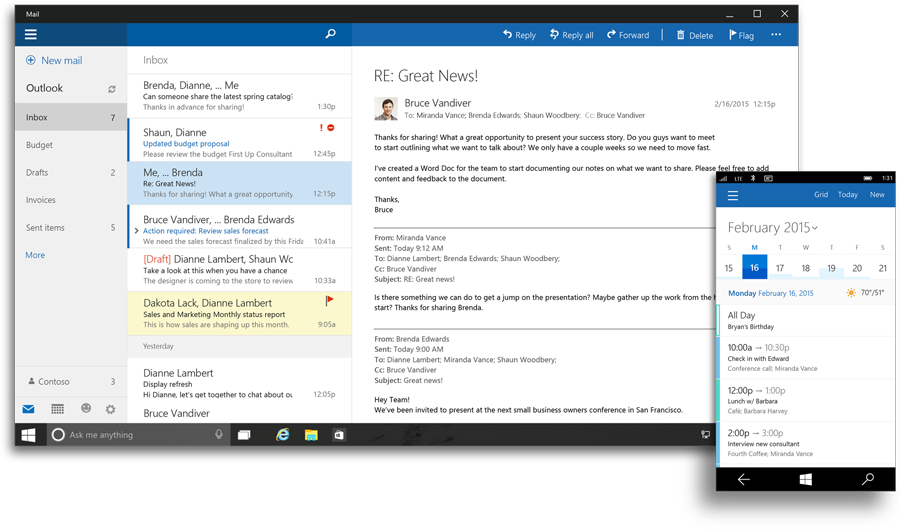
Die Oberfläche der Outlook-App:
Auch bei der Outlook-App ist auf dem Phone wieder der typische Aufbau einer Windows 10 App ersichtlich, mit der Hauptnavigation
am oberen Rand und Hamburger-Button. Auch auf großen Bildschirmen der standardmäßige Aufbau: links eine Seitenleiste für die Hauptnavigation, die sich per Hamburger-Button oben links zu- und wieder aufklappen lässt, sowie wichtige Funktionen und der charakteristisch designte „…“-Button am oberen Rand.
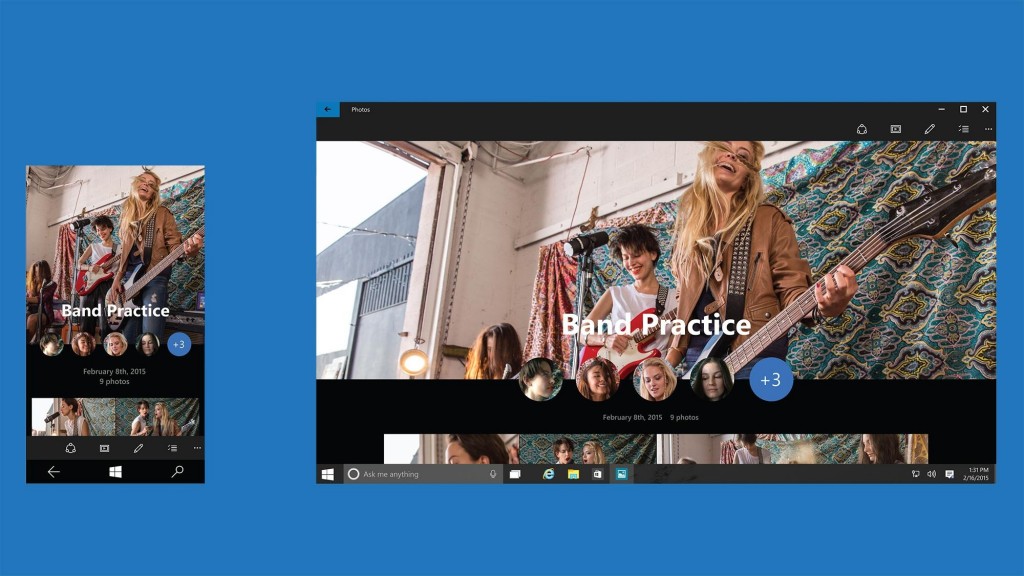
Die Fotos-App:
(Ich nehme an, dass dieser Screenshot die noch fehlende „Alben“-Ansicht darstellt)
Auf dem Phone stechen wieder die runden Avatare ins Auge. Die App-Bar, die diesmal unten ist, schmücken wiederum die „Wireframe-Icons“. Auf dem großen Bildschirm das gleiche, nur mit App-Bar oben, wie auch bei der Kontakte-App und Outlook.
Bei allen drei Bildern fallen neben dem dominanten Einsatz des Hamburger Buttons die Navigationsleiten mit den neu designten Icons auf. Die Navigationsleiste auf dem Phone unterscheidet sich von der in Windows Phone 8.1 in der Hinsicht, dass auch hier die Icons filigraner im „Wireframe“-Stil gehalten sind. Das gleiche gilt für das Mikrofon-Symbol im Cortana-Feld auf dem Tablet oder Desktop.
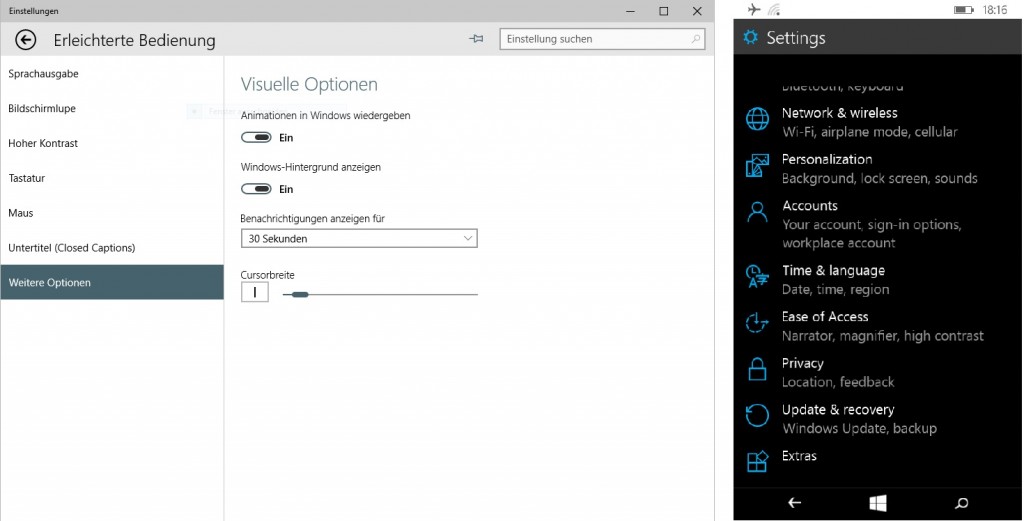
Wirft man in der aktuellen Preview einen Blick in die Einstellungen, stechen ebenfalls markante Designelemente ins Auge, die sich konsistent durch einige Apps ziehen: Nämlich die neuen Toggle-Buttons. Auch der Slider für die Cursorbreite ist optisch an dieses Design angelehnt.
Auch der Lockscreen tut dem ganzen Design keinen Abbruch, mit dem nun ebenfalls runden Nutzeravatar, dessen Design auch für den Installationsbildschirm prägend ist.
Insgesamt ist dieses Design zwar alles andere als systemweit implementiert und sicherlich nicht das finale Konzept. Es ist aber immerhin eine klare Idee erkennbar, die Microsoft für die UI in Windows 10 hat. Und das schöne für uns Insider ist, dass wir von diesem Baustellencharakter von Windows 10 profitieren und jetzt, wo wir einen kleinen Eindruck von Microsofts neuer Modern UI haben, über die Feedbackkanäle Einfluss auf die UI nehmen können – bei den Desktop Icons tun wir dies bereits lautstark!
Nun ist es Microsofts Aufgabe das hoffentlich dankend angenommene Feedback zu verarbeiten und in das Produkt umzusetzen. Ich bin jedenfalls zuversichtlich.
Update: Ausgerechnet gestern zum Zeitpunkt der Veröffentlichung dieses Artikels hat Microsoft uns mit der Veröffentlichung eines Windows 10 SDK’s, eines Softwareentwicklerkits überrascht. Parallel wurden einige Videos auf Channel9 aus der Reihe „Developers Guide“ hochgeladen, die Entwicklern den Einstieg in Windows 10, aber auch den Umstieg von Windows 8 auf Windows 10 erleichtern sollen. Und das alles gut einen Monat vor der Build-Konferenz, auf der normalerweise über genau diese Themen gesprochen wird.
Hinsichtlich des laut Terry Myerson noch im Sommer zu erwartenden Release von Windows 10 ist dies allerdings ein auf jeden Fall guter Schritt, um den Entwicklern genügend Zeit zu geben, ihre Windows 10 Apps zu entwickeln, bzw. ihre Windows 8 Apps an Windows 10 anzupassen.
Insgesamt 13 Videos hat Microsoft auf seinen Entwicklerkanal Channel9 hochgeladen, in denen Developer Evanglist Terry Nixon und sein Kollege Andy Wigley unter Anderem über folgende, aber noch über viele andere Themen sprechen:
– die universelle App-Plattform (UAP)
– die Umsetzung eines adaptiven Designs für Universal Apps
– das Migrieren von Windows 8.1 Apps auf Windows 10
– das neue „SplitView Control“-Element
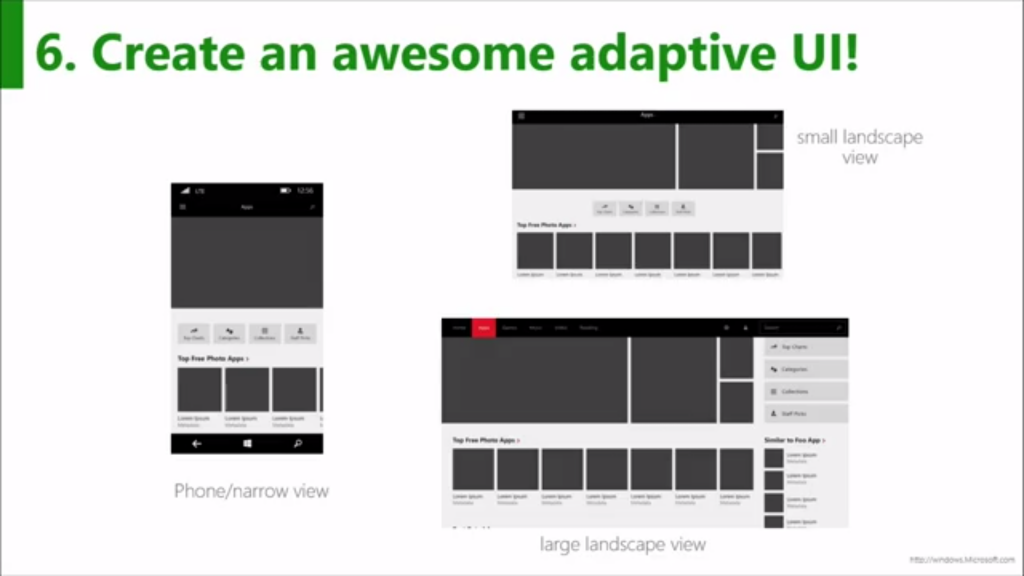
Entwickler dürften sich über die Ankündigung freuen, dass die sogenannte Universal App Plattform ihnen ermöglicht 96% des Codes für die verschiedenen Endgeräte wie Phones, Tablets und Desktops nur einmal schreiben zu schreiben. Dies dürfte auch den neuen vereinheitlichten UI-Elementen geschuldet sein, die ein sogenanntes adaptives Design der UI ermöglichen. An den von Microsoft gezeigten Beispiel-Templates wird dabei immer wieder das Design der Modern UI in Windows 10 deutlich:
Beispiel-Template für eine Universelle App mit adaptiven UI-Design. Im Grunde sollte es mit den neuen Tools einfach sein, eine Windows-8-App, die die sogenannte „Snap“-Ansicht unterstützt, als Universal App auch für Phones anzubieten, so Nixon.
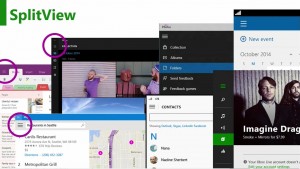
Für den Endnutzer dürfte jedoch vor allem das „SplitView“-Kontrollelement interessant sein, denn dieses ist tatsächlich ein in Windows 10 Apps sehr bekanntes und auch in vielen der neuen Microsoft-Apps genutztes UI-Element:
Nämlich genau das, was wir als Hamburger Menü schon öfters zu Gesicht bekommen haben. Dieses ist nun ein fester Bestandteil der neuen Entwicklungsumgebung „Visual Studio Ultimate 2015 Preview“. Grund dafür ist laut Nixon, dass dieses mittlerweile zu einem universellen Synonym für „Menü“ geworden ist.
Nixon macht aber deutlich, dass das nur eins von vielen Elementen ist, die genutzt werden können, aber nicht müssen. Im Großen und Ganzen werden nur die Möglichkeiten für Entwickler größer und damit auch die Freiheiten. Es ist den Entwicklern weiterhin möglich auf die Windows-Phone-typischen Pivot-Kontrollelemente zu setzen, die jetzt zum Beispiel universell, also auch auf Desktops funktionierten
Ein vordefiniertes Standard-Layout, so wie unglaublich viele Windows 8-Apps es noch immer nutzen, soll damit in den Hintergrund rücken. Dies kann zwar zu mehr Inkonsistenz im Design verschiedener Apps führen, wird aber hoffentlich die Kreativität der Entwickler fördern. Es steht dem Entwickler zum Beispiel ausdrücklich frei, für Phones das „SplitView“-Element an die untere Bildschirmkante zu versetzen. Das UI sollte nur als Ganzes stimmig sein.
Microsoft selbst scheint das „SplitView“-Element jedoch zu pushen. Das neue Design, was sich schon in den neuen Apps gezeigt hatte, wird hier in vielen gezeigten Beispielen konsequent weitergeführt. Jedoch wird auch in den Videos betont, dass alles Gesagte noch Preview-belastet ist und in den nächsten Monaten, vor allem auf der Build-Konferenz am 29.4. in San Francisco, noch einige interessante Neuerungen auf uns zukommen werden.
Quelle: Channel9: Developer’s Guide to Windows 10
Denkt ihr, dass Microsoft eine klare Vision für das Design der Benutzeroberfläche hat? Geht es in die richtige Richtung? Ich bin gespannt auf eure Comments!

















Es gibt nun ein sdk, was mehr Aufschluss geben könnte… möglicherweise wird das ui dynamisch erzeugt… das könnte dann auch schnell angepasst werden.
Lustiges Timing mit dem Artikel und dem SDK. XAML erlaubt ja eine sogenannte „adaptive UI“ von Windows Apps, sodass eine App, die einmal für Windows 10 geschrieben und einigermaßen klug als Fenster layoutet wird, auch auf dem Phones ganz gut aussehen sollte. Mal sehen inwieweit Microsoft sich da an den eigens gesetzten Standard halten wird. Bisher sieht es sehr gelungen aus, finde ich!
Hm… ob Microsoft bei mir spioniert!?^^ Das Hamburger Menü hab ich hier fast genau so umgesetzt.
Hoffentlich kann man SplitView auch gescheit nutzen, wenn es so begrenzt wurde wie die jetzigen AppBars dann wäre es für mich nutzlos.
Inwieweit sind denn die „App-Bars“ beschränkt, würde mich interessieren? Ich habe mich mit Entwicklung von Apps für Windows bisher nur wenig beschäftigt.
Du kannst in eine AppBar oben nur (bis zu vier) runde Buttons einsetzen und unten nur Menüeinträge (die auch von der Anzahl her begrenzt sind) Also z.B. so eine AppBar wie sie im Store zu sehen ist (mit den rechteckigen Buttons) ist nur durch Eigenbau möglich. Eine AppBar ist zudem eine Art „Über-Control“ d.h. die AppBar liegt immer über allen anderen Controls. Das ist alles im Grunde kein Problem, aber ich koche gerne mein extra Süppchen xD Ich versuche halt Apps zu bauen die sich zwar an gewissen Richtlinien orientieren damit der User sich leicht zurecht findet aber versuche dann… Weiterlesen »
Ich verstehe. Mit den neuen SplitView Controls soll das deutlich besser und flexibler sein.
Darf ich fragen, welche Apps du programmiert hast? 🙂
Na hoffentlich, meine Befürchtung ist ja, dass man in den HamburgerMenü-Teil wieder nur Buttons einfügen kann. Das Control muss ja wissen wann nur ein Icon angezeigt werden soll und wann der gesamte Button. Aber gut, man kann es ja jetzt ausprobieren. 😉
Meine Apps findest du hier:
http://www.windowsphone.com/de-DE/store/publishers?publisherId=EXYAIZED